|
Shadertoy by Rgba [web]
[nfo]
|
||||||||
|---|---|---|---|---|---|---|---|---|

|
|
|||||||
|
popularity : 76% |
|||||||
alltime top: #646 |
|
|||||||
|
||||||||
| added on the 2009-12-21 12:07:15 by iq |
||||||||
popularity helper
comments
wonderful iq :). good job!
it doesn't work on Firefox 3.7a1pre nightly build on Mac OS X though :(.
Awesome
boah, that rulezz!!!
Sweet.
But changing presets and resizing windows won´t work for FF 3.7a.
i thought the latest chrome beta would support webgl
:D kickass
nice one!
yay!
thanks iq, seems quite cool, although i haven't yet installed any webgl compliant browser... i'll give it a try whenever i can get my hand on a stable webgl browser!
awesome \m/
...
cutting edge!
nice!
please set style="font-color:white" on the textarea, with black main font in the OS I get black-on-black so the text is invisible..
please set style="font-color:white" on the textarea, with black main font in the OS I get black-on-black so the text is invisible..
err, my bad, style="color:white" of course
Cool!
Btw, you're writing non-compliant glsl there IQ - nvidia's sloppy compiler will let it slip but ati's gives a ton of errors. Whenever you're using floats, you need to put eg. 1.0 instead of 1. That fixed the few I tried out.
Btw, you're writing non-compliant glsl there IQ - nvidia's sloppy compiler will let it slip but ati's gives a ton of errors. Whenever you're using floats, you need to put eg. 1.0 instead of 1. That fixed the few I tried out.
that's what web2.0 was made for! :)
could you link to what you're using? i've tried a couple firefox nightly builds with no luck
looks promising !
but eventho Opera 10.10 and Chrome dont give me the
"This demo requires a WebGL-enabled browser." - Hint
it doesnt load any preset as it seems...need to install webGL or sth ?
but eventho Opera 10.10 and Chrome dont give me the
"This demo requires a WebGL-enabled browser." - Hint
it doesnt load any preset as it seems...need to install webGL or sth ?
omfg there's no word ! atomic !
rlz rlz rlz rlz rlz rlz rlz
rlz rlz rlz rlz rlz rlz rlz
you got to enable webgl with url "about:config" under FF3.7
absolutely rulez !
chrome: subscribe to dev-channel and add
--enable-webgl --no-sandbox
to your chrome-command-line !
chrome: subscribe to dev-channel and add
--enable-webgl --no-sandbox
to your chrome-command-line !
aah, yes :
wishlist: fps-count ( tickbox for on/off ;) )
wishlist: fps-count ( tickbox for on/off ;) )
thanks krabob
soooooooooooo smooooooooooooth.........
soooooooooooo smooooooooooooth.........
Works in Safari (well WebKit nightly build) for OS X, nice and smooth. Had to patch the float numbers to as n.0 instead of just n though. Would be nice with a full WebGL demo some day :-)
Nice! Will start playing with it right now :)
just for the record:
changing n to n. works aswell already! so just some dots missing for glsl !
changing n to n. works aswell already! so just some dots missing for glsl !
iq never stops.
i need a guide at shading instructions :(
this is too cool
this is too cool
nice
win
is it possible to make this works in ff using a plugin?
for a first..great stuff.
whynot2000:
cant be that hard !
http://en.wikipedia.org/wiki/Shader
search-machines got invented before internet was accessed to everyone !
cant be that hard !
http://en.wikipedia.org/wiki/Shader
search-machines got invented before internet was accessed to everyone !
Yeah!
Forgot thumb :)
Anyone using the webkit nightly build on osx, you need to run this in terminal to enable webgl:
defaults write com.apple.Safari WebKitWebGLEnabled -bool YES
Anyone using the webkit nightly build on osx, you need to run this in terminal to enable webgl:
defaults write com.apple.Safari WebKitWebGLEnabled -bool YES
Stupid thumb!
works like a charm in Chrome but my computer sure did got sluggish running some of those shaders :) Brilliant idea, lovely done!
Anyone know of a link to a "portable"-version of any of the WebGL-supporting browsers (ie. so I don't have to install over my normal firefox/chrome installs)?
It'd be fund to give this a try!
It'd be fund to give this a try!
iq: now it works on Mac OS X Firefox 3.7a1pre 2009-12-21 build (that is, yesterday night).
iq: yep, doing :)
so the new way of running 4k's is online in your browser?
promising :]
@d3adlydessert: I guess that compression is feasible (using for example png container, although it's far from being as efficient as crinkler's method) but i'm afraid that realtime sound synthesis is going to be impossible in a web browser... (sound is often considered as the fifth wheel...)
iq: cool, seems to all work now. If only people would use the glsl validator on their demos before releasing :)
u___u no luck getting webGl to work on my laptop with a Mobile Intel 965 Express
Good work though
Good work though
still in firefox, running webGL in fullwindow with 1920x1200 (linux) resolution it's flickering etc.. seems they're doing some software compositing or some other icky stuff, not a clean path. there should be some way to set the WebGLContextAttributes in the getContext function but I can't find how to do that / maybe it's not implemented in firefox yet... In the spec it says "javascript interface", isn't that an object that you could initialize like:
foo = new WebGLContextAttributes();
foo.set('foo','bar');
myContext = ...getContext('webgl', a);
foo = new WebGLContextAttributes();
foo.set('foo','bar');
myContext = ...getContext('webgl', a);
wow, great work! works fine in the latest FF 3.7 nightly.
it works great, as i said earlyer, but the options don't seem to work (FF nightly 3.7)
the checkboxes do nothing, and changing resolution makes the applet disappear
the checkboxes do nothing, and changing resolution makes the applet disappear
Nice one. Any chance for HLSL version? ;)
Waiting for Opera to support WebGL :(
Great! It would be cool to integrate this into upcoming displayhack (btw. any news on that?).
About Opera, bare in mind that they are in the WebGL working group so you can be sure that we have top men working on it.
Dunno if it'll be in 10.50 when it'll reach final but for now 10.50 feature the new JS engine with JIT, lib VEGA ( the hw backend for *all* the painting operations of the browser ) and more CSS3 stuff
Dunno if it'll be in 10.50 when it'll reach final but for now 10.50 feature the new JS engine with JIT, lib VEGA ( the hw backend for *all* the painting operations of the browser ) and more CSS3 stuff
Excellent =]
My sources at Opera say it's already working internally... I was hoping there was a labs version supporting it but no go.
so only kid on the block not wanna play is MS. will it stay like that forever? perhaps they could for once bury their pride...
Thanks a LOT for this one! :)
"pre nightly build...mMm..." (c) Homer
i can finally try it... and its good !
@sdw (and the others who want to quickly try it) :
you can download the latest version of chrome that doesnt require any installation :
http://build.chromium.org/buildbot/continuous/win/LATEST/
just download it, run it (chrome.exe --no-sandbox --enable-webgl) and enjoy (answer no to default browser question)
@iq
its a very good idea to include 1k/4k shaders as samples. most of the time i release sources with the idea it can maybe be useful for someone, and best place to put sources is in a tool like this :)
unfortunatly, i cannot watch disco because everytime browser crashes (on both chrome & ff 3.7). and being the author of that stuff i feel a little bit frustrated :(
anyone having same issue?
@sdw (and the others who want to quickly try it) :
you can download the latest version of chrome that doesnt require any installation :
http://build.chromium.org/buildbot/continuous/win/LATEST/
just download it, run it (chrome.exe --no-sandbox --enable-webgl) and enjoy (answer no to default browser question)
@iq
its a very good idea to include 1k/4k shaders as samples. most of the time i release sources with the idea it can maybe be useful for someone, and best place to put sources is in a tool like this :)
unfortunatly, i cannot watch disco because everytime browser crashes (on both chrome & ff 3.7). and being the author of that stuff i feel a little bit frustrated :(
anyone having same issue?
+1 about seeing the source of so many cool shaders.
xernobyl: well ... huh ... there's also this thing I mentioned in the webGL thread which might explain why Opera has been reluctant to to talk much about webGL let alone release a webGL build early on.
xernobyl: well ... huh ... there's also this thing I mentioned in the webGL thread which might explain why Opera has been reluctant to to talk much about webGL let alone release a webGL build early on.
Runs like a charm on OS X. Can't wait to see this work in Webkit nightlies too.
Got it running now (thanks Tigrou and iq).
Very nice tool, I've never tried shader-coding before, but this makes it very easy to just start exmperimenting!
Very nice tool, I've never tried shader-coding before, but this makes it very easy to just start exmperimenting!
cute :)
Thx YOU :) !
If can I make this prod, it's because YOU exist ;)
If can I make this prod, it's because YOU exist ;)
and thx too for this tool
Great and fun and educational!
ace, once again
iq: A suggestion: It would be nice to be able to start/stop rendering (a checkbox maybe?). Some shaders run so slow that I can't edit the code becasue everything literally crawls.
iq, what have you done? There are no excuses left to avoid shaders anymore ;(
Feature requests:
mandelbulb preset ;)
resolution should be a text input (slow machine, want 160×100)
Bugs (v0.1, Chromium 4.0.284.0, nVidia 9300M GS)
myXResolutions option 200 is 320
changing resolution after changing text size breaks
pause doesn't work (there are two id="myPauseButton")
Feature requests:
mandelbulb preset ;)
resolution should be a text input (slow machine, want 160×100)
Bugs (v0.1, Chromium 4.0.284.0, nVidia 9300M GS)
myXResolutions option 200 is 320
changing resolution after changing text size breaks
pause doesn't work (there are two id="myPauseButton")
Hack for Mozzila/old FF: use onblur instead of onchange. (Full onchange emulation: onfocus store input value, onblur run original routine if value changed).
Bugs:
- double Presets text
- rendering area doesn't change during browser zooming, although the canvas size does (could be a Webkit bug/feature)
- after a Preset change, resolution stays the same, but displays as 512×384
Feature request: interactive shaders
Add an editable Javascript function that runs before every frame.
Input: normalized mouse position (if in canvas), mouse button state, and time.
Output: modifies the model view matrix, which would be ignored in the vertex shader, but passed as an additional uniform mat4 to the fragment shader.
Uses: any user interaction with frame state that fits in 16 floats. Mandelbrot zooming in areas that you like, freeform flying in 3D scenes, arcball rotation of procedural objects, parameter exploration of quaternion Julias… it would rock so hard ;)
Bugs:
- double Presets text
- rendering area doesn't change during browser zooming, although the canvas size does (could be a Webkit bug/feature)
- after a Preset change, resolution stays the same, but displays as 512×384
Feature request: interactive shaders
Add an editable Javascript function that runs before every frame.
Input: normalized mouse position (if in canvas), mouse button state, and time.
Output: modifies the model view matrix, which would be ignored in the vertex shader, but passed as an additional uniform mat4 to the fragment shader.
Uses: any user interaction with frame state that fits in 16 floats. Mandelbrot zooming in areas that you like, freeform flying in 3D scenes, arcball rotation of procedural objects, parameter exploration of quaternion Julias… it would rock so hard ;)
:)
Seeing the silexis columns in real time is enough for three thumbs. The collection of shaders is worth another. OK, as bribery, CDC promise for adding mandelbulb.
wow. pron. love it. amazing. fantastic. sexual.
What a great tool.
I got it working with FF 3.7a1pre. Had to go to about:config and enable WebGL.
What a great tool.
I got it working with FF 3.7a1pre. Had to go to about:config and enable WebGL.
only coding c64 stuff, its great to have some insight on what is all this shader blabble about :P :)
thumb up, but it's (like werkzeug) still too complicated and coder egg-head oriented. give us new demomaniac, please :)
Done and happy Christmas iq.
thanx for the mandelbulb! absolutely brain melting!
Instant awesome.
Great update! Really nice mandelbulb! Strange thing is that the Slicesix doesn't work on my ati 5770 and/or firefox3.7apre1... i'll check it ouside the browser...
iq, afaik sult is in glsl, and for muon, the sourcecode is available in their zip prod...but ok, it's in a compressed form + some templating that should be translated in plain glsl... (but yeah, not sure they want also to have a plain commented version of their great muon baryon on the shadertoy!;) )
For rudebox, it's using d3dx/hlsl with a fbm 3D noise that would require more work to translate it to a webgl with only a texture2D implem available... For mentor's work, i guess he is using mostly hlsl... YesWeCan and Photonrace2 are also both written in hlsl.
iq, afaik sult is in glsl, and for muon, the sourcecode is available in their zip prod...but ok, it's in a compressed form + some templating that should be translated in plain glsl... (but yeah, not sure they want also to have a plain commented version of their great muon baryon on the shadertoy!;) )
For rudebox, it's using d3dx/hlsl with a fbm 3D noise that would require more work to translate it to a webgl with only a texture2D implem available... For mentor's work, i guess he is using mostly hlsl... YesWeCan and Photonrace2 are also both written in hlsl.
@lx: the killer part with Muon Baryon is simply the vertex shader controls the camera and translation, and it's too much of a hack how the pieces are stitched together in runtime.
On the other hand, iq: for yeswecan you should see Ized and not me :). It's not a YUP prod.
On the other hand, iq: for yeswecan you should see Ized and not me :). It's not a YUP prod.
@Decipher, oh, ok, i didn't have a deep look at your code, but yes, it makes sense to put the camera inside the vertex shader... some prods are putting it in the pixel shader, but that's a -even small - performance penalty...
^^(camera in the pixel shader => save a few bytes avoiding vertex shader...)
Lunaquatic does its camera in the PS. Btw, iq, you are still welcome to include Valleyball in shader toy. For that you need to replace some uniform variables that are used for music synching with constants, and you're done.
has anyone try this ?
@tigrou, interesting, thanks for the link... on the opposite, it would have been great if it could translate glsl to hlsl as well ;)
iq: the only thing C++ does with the camera is create the modelview Matrix with this line of code:
Code:
which can be easily created in the PS as well. All the rest is done in the PS, just like Lunaquatic.
glRotatef(-90.0f * lf_Time - 90.0f, 0, 1, 0);Finally got around to install a webgl enabled browser...
Nice for quick, accesible toying around, but for any more serious use I would recommend RenderMonkey.
Feature reqs: (but keep it simple, to differentiate from the big tools):
*Single-frame mode (could just a single render when pressing compile while paused) - good for procedural images
*online ati(/nvidia) shader validation - I've been thinking of doing a simple webservice for this for some time, doing glsl compilation on a suitable equipped server, but it's mostly a question of someone providing the server(s), including potential security issues. And how much interest it would have.
Iq, there's a late xmas present in your inbox (yesterday evening became a bit too busy)
Nice for quick, accesible toying around, but for any more serious use I would recommend RenderMonkey.
Feature reqs: (but keep it simple, to differentiate from the big tools):
*Single-frame mode (could just a single render when pressing compile while paused) - good for procedural images
*online ati(/nvidia) shader validation - I've been thinking of doing a simple webservice for this for some time, doing glsl compilation on a suitable equipped server, but it's mostly a question of someone providing the server(s), including potential security issues. And how much interest it would have.
Iq, there's a late xmas present in your inbox (yesterday evening became a bit too busy)
Thanks for this nice tool and for this awesome shader code to study (thanks to all authors).
I promise you one CDC when a new one is enabled for me.

I promise you one CDC when a new one is enabled for me.

The comments on Valleyball include the comments on sult, please remove :)
And btw, here goes my CDC!
And btw, here goes my CDC!
VERY nice! good learning tool :)
<3
I'm really missing some mouse input. It was there for a while, why is it commented out? Using the mouse can really help for prototyping new effects!
This tool is really very cool! :)
Feature request / suggestion:
- GLSL syntax highlighting
- Dynamic resolution (Fixed framerate based on last frame render time duration)
Feature request / suggestion:
- GLSL syntax highlighting
- Dynamic resolution (Fixed framerate based on last frame render time duration)
Ok.
thx for theses new features iq, now its beginning to become some really solid stuff !
i like tools
interesting, now just proper browser support is missing
Pretty awesome.
awesome work!
i have a question though: what is the object that is rendered per default? is it just a screen-aligned quad?
i have a question though: what is the object that is rendered per default? is it just a screen-aligned quad?
iq - awesome. that's great for evaluating without using pen and paper!
double thumb
Great stuff!! Does anybody know of a browser on the mac that supports the shader part?
d3pth, Webkit latest nightly build supports it.
would be cool if we could link to it, i.e. http://www.iquilezles.org/apps/graphtoy?formula1=floor(sin(x))&formula2=noise(x)
Lovely toy, thanks!
I'm using it to develop transitions in glsl: it would really be lovely to have the time as a slider...
I'm using it to develop transitions in glsl: it would really be lovely to have the time as a slider...
done.
decent.
Neat idea, keep it up!
iq, by your last comment, Ijust say: "wellcome to the new DLL hell...the browsers one"
It's a big shame, that such a great multiplataform-internet concept ends with all this mess.
In the other hand, You've done a GREAT, amazing, innovative work in here. Not just for the efforts, but for the easyness and straight forward learning to use idea. thanks man!!! Keep it up!
Can I vote this for the awards!?
It's a big shame, that such a great multiplataform-internet concept ends with all this mess.
In the other hand, You've done a GREAT, amazing, innovative work in here. Not just for the efforts, but for the easyness and straight forward learning to use idea. thanks man!!! Keep it up!
Can I vote this for the awards!?
testing under Chrome update, half of long shaders (mostly raymarching ones) don't work properly/have HUGE compilation times; being put to native app they are still working flawlessly. wtf? anyway, big thanks and thumb up for all the nice times i had at work coding plasmas during lunch times.
And firefox 4 doesn't run them properly either btw.
Thank a LOT for this excellent tool, it helped me massively to begin to do my own pixel shaders :)
for providing
Great tool! Opera 11.50 labs version seems to have issues with some of the shaders though.
just found this on google play: shadertoyfor android
yep
Cool!
Shader editing seems to be broke under latest Chrome.
Cool stuff just saw a presentation of Shadertoy on the Dreamhack stream :)
I/O and everything - very impressive
obvious thumb =)
Dunno... Hefta check...
Invaluable tool that I use almost every day, nuff said.
This is probably one of the most used demo effect prototyping tools by now. Not to mention the fantastic shader learning platform it has grown into.
It has huge merits as a platform on its own, independent of the demoscene, but this thumb is for its demoscene influence alone.
It has huge merits as a platform on its own, independent of the demoscene, but this thumb is for its demoscene influence alone.
What Blueberry said!
I still use this...
way too much...
way too much...
!
Great platform, great tool.
This one spawned a new scene by itself! The shaderscene
What noby said...
i am working on SMALL offline-versions of shadertoy.com, as in 10% of its size with almost full compatibility. (just replace all textures with Bayer matrices ;) )
- i want it to be smaller and as single html file (2 mb shadertoy canvas is a bit big)
- an editor goes full circle, back to being a single html file without a 250k codemirror.
- i saw others on shadertoy asking for offline variants of shadertoy.
- it makes for a nice offline archive, mostly to quickly search/remember/teach some shader functionality without relying on internet connectivity.
- it completely disconnects from the shadertoy community features, only slightly more than slow internet does.
I have 2 main proofs of concept:
a single 61k.html file (17k zipped) that does Webaudio, and an Image with MouseIn, saves video to webm, but no other features (no streaming media)
a single 220k.html file (44k zipped) that has the same features, and also 4 DoubleBuffers (can be more than 4), KeyboardIn, and (untested:) WebVr, WebCamIn, MicIn, VolumeBuffer
There is no support for StreamedMediaIn or textureBuffer, which sucks if you want fast BlueNoise without (realtime) FourierTransform. actually there may still be a functional textureBuffer, i just never tried to load an image.
I can make them 50% of their size without losing any functionality, winzip doesnt know that a lot of its code is never used.
neither do I for a lot of the time.
- i want it to be smaller and as single html file (2 mb shadertoy canvas is a bit big)
- an editor goes full circle, back to being a single html file without a 250k codemirror.
- i saw others on shadertoy asking for offline variants of shadertoy.
- it makes for a nice offline archive, mostly to quickly search/remember/teach some shader functionality without relying on internet connectivity.
- it completely disconnects from the shadertoy community features, only slightly more than slow internet does.
I have 2 main proofs of concept:
a single 61k.html file (17k zipped) that does Webaudio, and an Image with MouseIn, saves video to webm, but no other features (no streaming media)
a single 220k.html file (44k zipped) that has the same features, and also 4 DoubleBuffers (can be more than 4), KeyboardIn, and (untested:) WebVr, WebCamIn, MicIn, VolumeBuffer
There is no support for StreamedMediaIn or textureBuffer, which sucks if you want fast BlueNoise without (realtime) FourierTransform. actually there may still be a functional textureBuffer, i just never tried to load an image.
I can make them 50% of their size without losing any functionality, winzip doesnt know that a lot of its code is never used.
neither do I for a lot of the time.
this is what got me into the scene
Mandatory thumb
One of the best inventions on the interwebz, even though I suck at shader coding :)
oh, I haven't thumbed up this yet. :o Well this is like the best thing after sliced bread!
this is a very good web site
used this when learning my shader skills. would recommend :)
submit changes
if this prod is a fake, some info is false or the download link is broken,
do not post about it in the comments, it will get lost.
instead, click here !

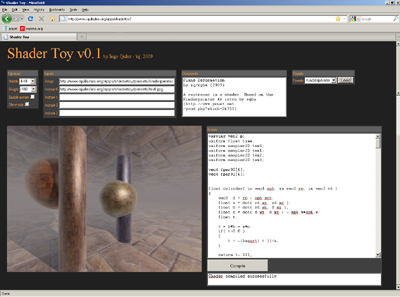
There are few preset exampels with shaders from a few productions by rgba, auld, and others (as I update next days).
Can be cool to make quick prototypes when you have an idea and don't have your compiler+gl framework handy.
The bad news, needs a WebGL enabled browser (like Firefox 3.7), but this should not be a problem in a few months now.