Random "work in progress" shots
category: general [glöplog]


Same scene :)
i can see tomatoes in your eyes!
Quote:
Quote:OMG! Psykon, this looks amazing! Please make a new intro in this style!
+1
+3 (i can't count)
Why it's not trivial is left as an exercise for the viewer. :P



For the dutchies: that is no spelling error, I'm merely doing transcriptions of existing material so I'm perfectly able to defer that error :P



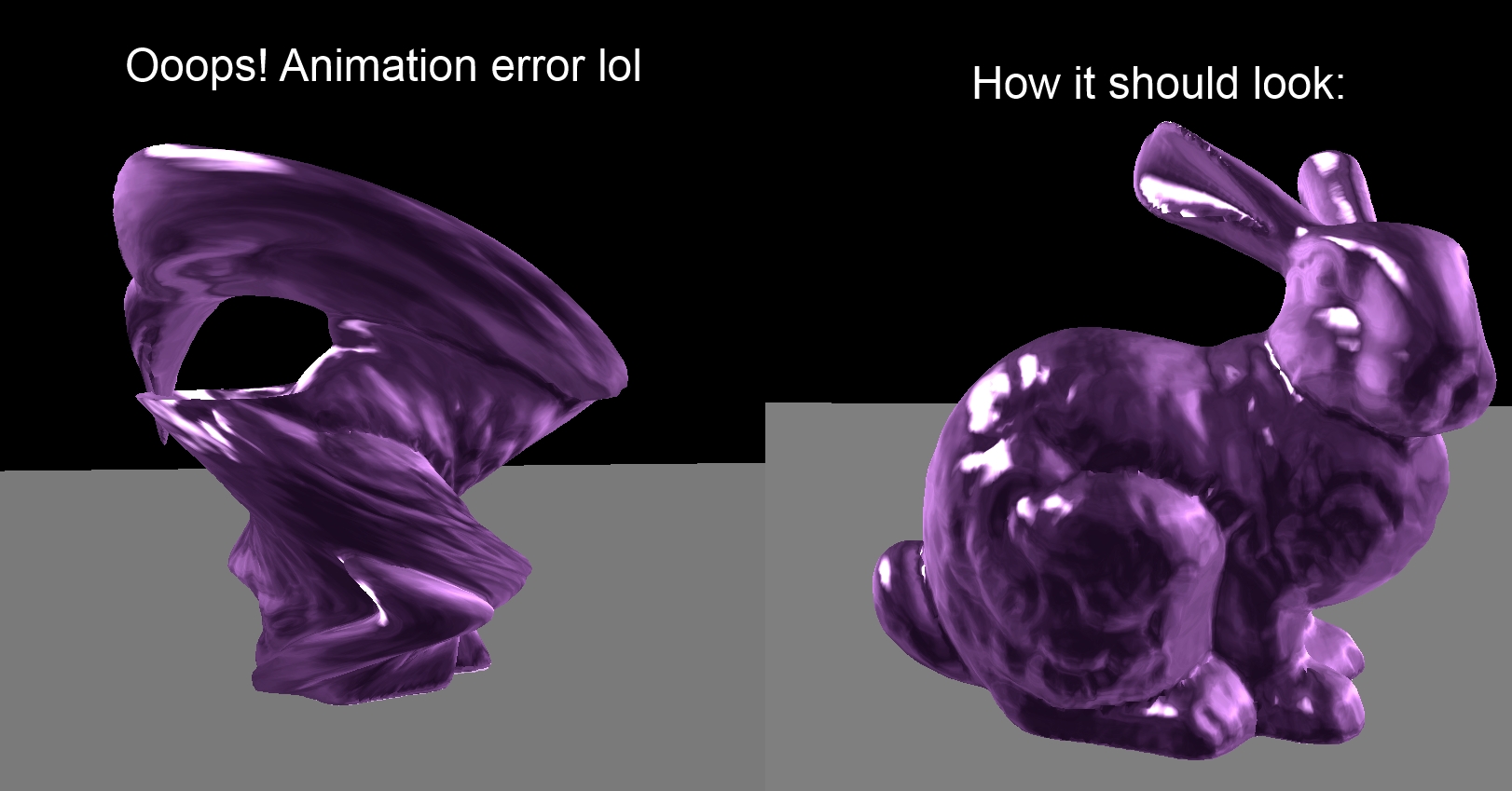
I love dem bunnies ^^. This bunny will be in the demo!
It has to!
And this stuff will be fixed!
And will be in a more nice environment!
That could make for a nice morphing ;)
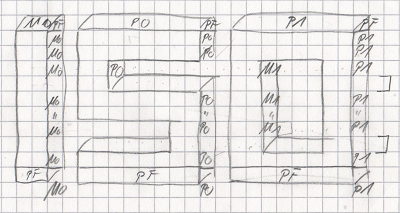
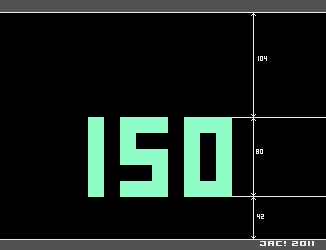
Here are the stages for the logo in ISO. The VCS has a resolution of 40 lores single colors pixels per line. In addition there are some sprite like objects which bring a total of 2x(8+1) "hires" pixel in two more colors. No DMA, everything done with CPU, timing, splits and limited movement of the objects. Took 6 weeks for everything to complete.
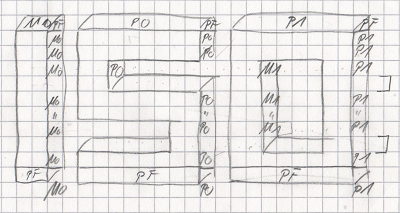
Stage 1: Paper

Stage 2: GrafX2 design of object splits and raster splits

Stage 3: GrafX2 layout for full screen

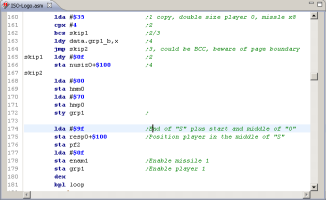
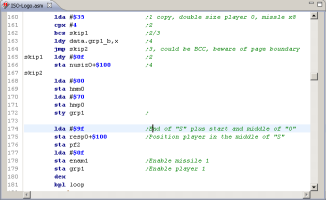
Stage 4: Tranferring every pixel into code for combination of pixels, object and splits (470 LOC)

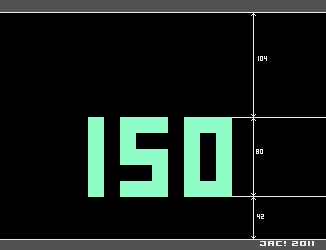
Stage 5: Final VCS result

Now you get an idea what "painting" means on VCS: 470 Lines of code and the best possible "pixels per byte" ratio :-)
Stage 1: Paper

Stage 2: GrafX2 design of object splits and raster splits

Stage 3: GrafX2 layout for full screen

Stage 4: Tranferring every pixel into code for combination of pixels, object and splits (470 LOC)

Stage 5: Final VCS result

Now you get an idea what "painting" means on VCS: 470 Lines of code and the best possible "pixels per byte" ratio :-)
http://vocaroo.com/i/s1YGMpakQuEz *it's a mystery*
@JAC! : Interesting and shows your tenacity in this age and day. I bow to you!


Not finished yet... but yes. Animated and all.

XT95: Just curious.. did you write the UI renderer or is it a third-party library?
Sunrise and sea, what's not to like here. Colors reminds me of this. It's so dreamy!
kbi: it's Qt + QDarkStyleSheet :)
dragon plasma fog in 26 bytes

getting insane or hitting the 16byte border, let's see what happens first ^^

getting insane or hitting the 16byte border, let's see what happens first ^^
why not take let's say 102 bytes more and make it look really good? :)
fair point. i might do that =)
@HellMood: you already are insane! o_O
+1
XT95: Is that QT frontend demomaker or is the whole shebang made with QT? :)
I want to see the end result of that demomaker.

Was experimenting with JPEG coefficients using DCTs optimized with SSE2. Didn't work right (too slow on some configurations) so I shelved this particular post processing filter. Was quite fun coding it though.
