| Particle Party by Desire [web] | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|

|
|
|||||||||||||
|
popularity : 67% |
|||||||||||||
alltime top: #2882 |
|
|||||||||||||
|
||||||||||||||
| added on the 2015-03-10 16:42:33 by HellMood |
||||||||||||||
popularity helper
comments
very smooth thingie :) Music is decent ( but listenting to Organic Stereo in the background works well too :D )
looks neat, sounds ok too
good luck in the compo :)
good luck in the compo :)
Superb, I love dancing particles.
Very nice!
well I'm glad I didn't finish my entry .__.
Awww yiss love this spinny fractal stuff!
I think we have a winner.
Nice
Really REALLY nice!
Not fond of the classic IFS look though :\
Not fond of the classic IFS look though :\
IFS rocks!!! Nice colours!
Playing with harmonics is always fun. :) Nice particles, too.
The screenshot above doesn't really capture it. Go watch it. :)
Black screen on my work laptop with Chrome and some Intel integrated graphics. Screenshot looks pretty.
Lovely effect :)
Rave on, fractals.
cool
HellMood: Btw, did you notice that the audio fails silently in developer version of Firefox, Chrome and Opera :\
As for the capture, you can patch your time function to render and download all the frames separately* and combine the Audio with ffmpeg or similar.
*:
This approach worked like a charm to capture MINAMI DISTRICT and MATRAKA.
As for the capture, you can patch your time function to render and download all the frames separately* and combine the Audio with ffmpeg or similar.
*:
Code:
HTH;(function patchRafToDownloadEachFrame(raf){
var link = document.createElement('a');
var index = 0;
window.requestAnimationFrame = function(f) {
raf(f);
link.href = g.canvas.toDataURL('image/jpeg', .95);
link.download = ('000000' + index).slice(-8) + '.jpg';
link.dispatchEvent(new CustomEvent('click'));
index++;
}
}(requestAnimationFrame);This approach worked like a charm to capture MINAMI DISTRICT and MATRAKA.
Extremely slow in Chrome (and no Audio either). Tolerable speed (5 fps? Audio works though) in Firefox. Usually WebGL stuff works faster in Chrome, but not this time. :/
Very cool!
Quote:
WebGL MAX parameters support
Max Vertex Attributes: 16
Max Varying Vectors: 28
Max Vertex Uniform Vectors: 1024
Max Fragment Uniform Vectors: 1024
Max Fragment Texture Image Units: 16
Max Vertex Texture Image Units: 16
Max Combined Texture Image Units: 32
Max 2D Texture Size: 8192
Max Cube Texture Size: 8192
Max Texture Anisotropy: 16
Point Size Range: 1 - 1024
Line Width Range: 1 - 1
Max Viewport Dimensions: 8192 - 8192
Max Renderbuffer Size: 8192
Framebuffer Red Bits: 8
Framebuffer Green Bits: 8
Framebuffer Blue Bits: 8
Framebuffer Alpha Bits: 8
Framebuffer Depth Bits: 24
Framebuffer Stencil Bits: 8
Framebuffer Subpixel Bits: 4
MSAA Samples: 4
MSAA Sample Buffers: 1
Supported Formats for UByte Render Targets : RGBA RGB
Supported Formats for Half Float Render Targets: RGBA RGB
Supported Formats for Full Float Render Targets: RGBA RGB
Max Multiple Render Targets Buffers: 8
High Float Precision in Vertex Shader: 23 (-2^127 - 2^127)
Medium Float Precision in Vertex Shader: 23 (-2^127 - 2^127)
Low Float Precision in Vertex Shader: 23 (-2^127 - 2^127)
High Float Precision in Fragment Shader: 23 (-2^127 - 2^127)
Medium Float Precision in Fragment Shader: 23 (-2^127 - 2^127)
Low Float Precision in Fragment Shader: 23 (-2^127 - 2^127)
High Int Precision in Vertex Shader: 0 (-2^24 - 2^24)
Medium Int Precision in Vertex Shader: 0 (-2^24 - 2^24)
Low Int Precision in Vertex Shader: 0 (-2^24 - 2^24)
High Int Precision in Fragment Shader: 0 (-2^24 - 2^24)
Medium Int Precision in Fragment Shader: 0 (-2^24 - 2^24)
Low Int Precision in Fragment Shader: 0 (-2^24 - 2^24)
Supported Extensions: ANGLE_instanced_arrays
EXT_blend_minmax
EXT_frag_depth
EXT_shader_texture_lod
EXT_sRGB
EXT_texture_filter_anisotropic
WEBKIT_EXT_texture_filter_anisotropic
OES_element_index_uint
OES_standard_derivatives
OES_texture_float
OES_texture_float_linear
OES_texture_half_float
OES_texture_half_float_linear
OES_vertex_array_object
WEBGL_compressed_texture_s3tc
WEBKIT_WEBGL_compressed_texture_s3tc
WEBGL_debug_renderer_info
WEBGL_debug_shaders
WEBGL_depth_texture
WEBKIT_WEBGL_depth_texture
WEBGL_draw_buffers
WEBGL_lose_context
WEBKIT_WEBGL_lose_context
WebGL Renderer: WebKit WebGL
WebGL Vendor: WebKit
WebGL Version: WebGL 1.0 (OpenGL ES 2.0 Chromium)
Shading Language Version: WebGL GLSL ES 1.0 (OpenGL ES GLSL ES 1.0 Chromium)
Unmasked Renderer: ANGLE (ATI Mobility Radeon HD 4500/5100 Series Direct3D11 vs_4_1 ps_4_1)
Unmasked Vendor: Google Inc.
The info I get from the test mentioned above. I guess the low precision int/float values trigger some fallback?
This is my info:
Quote:
Max Vertex Attributes: 16
Max Varying Vectors: 10
Max Vertex Uniform Vectors: 254
Max Fragment Uniform Vectors: 221
Max Fragment Texture Image Units: 16
Max Vertex Texture Image Units: 4
Max Combined Texture Image Units: 20
Max 2D Texture Size: 8192
Max Cube Texture Size: 8192
Max Texture Anisotropy: 16
Point Size Range: 1 - 256
Line Width Range: 1 - 1
Max Viewport Dimensions: 8192 - 8192
Max Renderbuffer Size: 8192
Framebuffer Red Bits: 8
Framebuffer Green Bits: 8
Framebuffer Blue Bits: 8
Framebuffer Alpha Bits: 8
Framebuffer Depth Bits: 24
Framebuffer Stencil Bits: 8
Framebuffer Subpixel Bits: 4
MSAA Samples: 4
MSAA Sample Buffers: 1
Supported Formats for UByte Render Targets : RGBA RGB
Supported Formats for Half Float Render Targets: RGBA RGB
Supported Formats for Full Float Render Targets: RGBA RGB
Max Multiple Render Targets Buffers: 0
High Float Precision in Vertex Shader: 23 (-2127 - 2127)
Medium Float Precision in Vertex Shader: 23 (-2127 - 2127)
Low Float Precision in Vertex Shader: 23 (-2127 - 2127)
High Float Precision in Fragment Shader: 23 (-2127 - 2127)
Medium Float Precision in Fragment Shader: 23 (-2127 - 2127)
Low Float Precision in Fragment Shader: 23 (-2127 - 2127)
High Int Precision in Vertex Shader: 0 (-224 - 224)
Medium Int Precision in Vertex Shader: 0 (-224 - 224)
Low Int Precision in Vertex Shader: 0 (-224 - 224)
High Int Precision in Fragment Shader: 0 (-224 - 224)
Medium Int Precision in Fragment Shader: 0 (-224 - 224)
Low Int Precision in Fragment Shader: 0 (-224 - 224)
Supported Extensions: ANGLE_instanced_arrays
EXT_blend_minmax
EXT_frag_depth
EXT_shader_texture_lod
EXT_texture_filter_anisotropic
WEBKIT_EXT_texture_filter_anisotropic
OES_element_index_uint
OES_standard_derivatives
OES_texture_float
OES_texture_float_linear
OES_texture_half_float
OES_texture_half_float_linear
OES_vertex_array_object
WEBGL_compressed_texture_s3tc
WEBKIT_WEBGL_compressed_texture_s3tc
WEBGL_debug_renderer_info
WEBGL_debug_shaders
WEBGL_depth_texture
WEBKIT_WEBGL_depth_texture
WEBGL_lose_context
WEBKIT_WEBGL_lose_context
WebGL Renderer: WebKit WebGL
WebGL Vendor: WebKit
WebGL Version: WebGL 1.0 (OpenGL ES 2.0 Chromium)
Shading Language Version: WebGL GLSL ES 1.0 (OpenGL ES GLSL ES 1.0 Chromium)
Unmasked Renderer: ANGLE (Intel(R) HD Graphics 4600 Direct3D9Ex vs_3_0 ps_3_0)
Unmasked Vendor: Google Inc.
HellMood: that version works for me. The other one didn't.
^^ That version performs a lot better on both FF and Chrome. Still no audio in Chrome though.
Quote:
what does this test give you?
A 404, because you br0ked the URL. ;) (or pouet did)
Other than that, it looks good:
Quote:
passes: 208 failures: 0 duration: 0.71s
Interestingly, there are 10 failures on FF, where Audio works just fine.

^^ No errors as far as I can tell. On the GPU side, everything is working as expected.
hellmood: try createScriptProcessor(8192,1,1) instead. 0 is invalid on the new spec.
works fine on my old macmini with onboard gfx chip :)
Yeah, cause this works.
And it's using:
And it's using:
Code:
// Create a ScriptProcessorNode with a bufferSize of 4096 and a single input and output channel
var scriptNode = audioCtx.createScriptProcessor(4096, 1, 1);
console.log(scriptNode.bufferSize);Cool stuff!
Quote:
Yeah, cause this works.
(but holy crap is it noisy. Like someone down-sampled it to 2bit and mixed it with a bucket of white noise. Don't know what's up with that. :D)
HellMood: Yeah. Shit works. Thumb for good customer support. ;) (effect + ambiance is pretty sweet, too)
nice effect
Cool 1k.
very enjoyable.
very nice
cool
It didn't work in my SeaMonkey v2.33 web browser on my very old, updated Windows XP Pro SP3 machine. http://js1k.com/2015-hypetrain/demo/2322 worked though!
Colorful beauty :)
Loving it. Especially the sound quality is amazing. It does not look and feel like a Javascript 1k ... it goes way beyond that.
Fascinating!
it's quite something
cool 1k synth!
I kept away from HSV for so long, finally abused it to it´s best. This said: Good choice for coloring! ;)
Music fits aswell, especially thanks to the sound-quality of your synth!
Really nice job here! Keep em coming!
Music fits aswell, especially thanks to the sound-quality of your synth!
Really nice job here! Keep em coming!
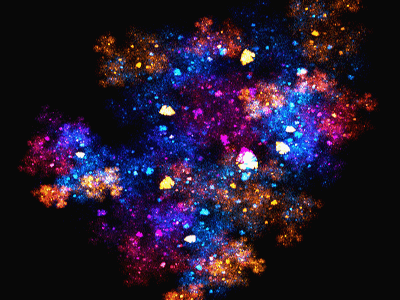
### song, particles dancing ###
nice
hot stuff
That is impressive.
Yes I see the Julia fractal set there... :)
cool!
Nice IFS!
Youtube of JS, really computing is getting weird!
Youtube of JS, really computing is getting weird!
wow! nice particle fractal :)
nice
Great and hot!
no download no prod
7.2KB
For me 1KB prod is <=1KB of file(s) that I can get and run offline, without any text copy-pasting and things like that. Prod archive at first, online version as a supplement.
Oh, I didn't thumb this?
Thank you for the explanation, despite the fact everything was fully clear for me before (and the DOS analogy is little inaccurate, while you comparing environment (DOS) and the intermediate layer (HTML lauoyt) used by the environment (browser)). I just confess the principle that production should be spreaded in archived form, and online version should be provided additionally, like videos. As an old sizecoder, I'm attached to file sizes. So for me would be really welcome to get the zip containing essential prod (script) and needed permissible stuff (html) as separate files, to have unequivocal what is what. If it's not possible or too uncomfortable in JS1K world, or against its rules, I can respect it and treat this 7KB file as 1KB prod.
And the intro is really cool!
what plek said
yep
submit changes
if this prod is a fake, some info is false or the download link is broken,
do not post about it in the comments, it will get lost.
instead, click here !

Two million particles, raving to the beat ♪♫ Soundsystem & Fullscreen recommended!
My first production in the categories JS, 1K & WebGL
Tested on Windows7/Ubuntu with Chrome/Chromium/Firefox/Opera/Pale Moon (Chrome recommended)
Compressed using Closure Compiler & RegPack 3.02 & some manual tricks
Runs smooth @60fps@1920x1080 on my old Nvidia GTX 9800+ (from 2008)
So it should be no problem for current graphics hardware.
Not intended to be smooth on mobiles, cool if your mobile can handle it though ;)
Edit : iPhone5 and Xperia Z2 have 10-15fps
♪♫ By the way, i mean it, SOUNDSYSTEM! Turn the volume up !
♪♫ Let the bass kick, let the synths vibrate, let the shakers shake!
There will be a blog entry about this production soon, stay tuned :)
Thanks to:
Siorki, for his great RegPack
p01, for invitation and motivation
cmr & Frederic, for testing