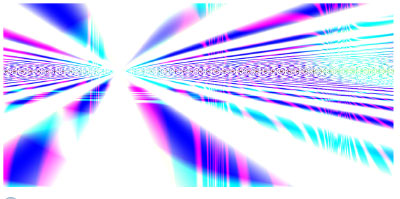
| Micro Nova by Ribbon [web] | ||||||||
|---|---|---|---|---|---|---|---|---|

|
|
|||||||
|
popularity : 64% |
|||||||
alltime top: #6397 |
|
|||||||
|
||||||||
| added on the 2012-05-30 00:33:04 by p01 |
||||||||
popularity helper
comments
great one! webgl in 512b :)
(=
Well done p01! (once again)
ps: with about 200b for header+bootstrap,
sure PNG trick leaves little room to code :)
ps: with about 200b for header+bootstrap,
sure PNG trick leaves little room to code :)
Yay for small size, but damn if it's an ugly one...
Nice
webgl in low size + a nice effect = thumbs up
i'm with preacher on this one
nice proof of concept but ugly indeed
nice prod
nice effort
For the size and smoothness
for the size and I don't find it ugly
where is *Nova*?
next 512b should be a black hole, beware :p
Quote:
next 512b should be a black hole, beware :p
i have someone 256b incomplete

I'm poor, actually my forces do not allow me to create such a thing. I'm tired mentally.
not bad for size
ugly and great at same time :D
I'm mainly bothered by the saturated bright colors.
It's a bit bright, but hey, it's 512b.
Luv it for the proof.
p01: colours mainly. And the speed - it kind of 'spasms'. Spasm is generally not a good animation technique :D But it's 512b, and it's webGL, so no way I can thumb it down :)
Pr0n!
+1 for the spasm (= ugly), the colors are fine for me
.
same ugly colors though
p01> That's funny, I was just looking into your demo !
As you might know already I think you can improve your function name optimizer. More specifically I searched a better pattern for function name replacing. Extracting two characters from the function name instead using a regexp seem to give better results. By using the following initializer I reduced your demo size from 512 bytes to 473 bytes !
Here is a fully functional version of your script :
As you might know already I think you can improve your function name optimizer. More specifically I searched a better pattern for function name replacing. Extracting two characters from the function name instead using a regexp seem to give better results. By using the following initializer I reduced your demo size from 512 bytes to 473 bytes !
Code:
for(x in g=d.getContext('experimental-webgl'))
g[x[0]+x[6]]=g[x];Here is a fully functional version of your script :
Code:
<canvas id=d width=999 height=470><script>for(x in g=d.getContext('experimental-webgl'))g[x[t=0]+x[6]]=g[x];with(g){for(p=cP(q=' p;void main(){');s=cS(t+35632);ce(s),aS(p,s))sS(s,t++?'attribute vec4'+q+'gl_Position=p;}':'uniform lowp float'+q+'lowp vec4 l=3.-gl_FragCoord/99.;gl_FragColor=cos(l*tan(l-p)+l/l.y*l.x);}');setInterval('g.dr(4,g.uniform1f(g.gf(p,"p"),t+=44),3)',vA(eV(bf(k=34962,cB())),2,5126,lo(p),ug(p),bD(k,new Float32Array([1,1,1,-3,-3,1]),k+82)))}</script>You're right but the above script works with latests versions of FF & Chrome, and I'm not sure full cross-browser compatibility is a problem in the demoscene. Nobody complains when IE9 isn't supported :) Also we cannot be sure that the regexp hash will work with next versions of WebGL.
But OK, let's assume that we need uniqueness and cross browser compatibility :)
There is the x[6]+x[1] hash which makes collisions but without using non-unique function names we still have a gain of 4 bytes.
A better one : x[1]+x[7]+x[x.length-1]. No collide and it saves 15 bytes in Micro Nova.
I'm sure we can still find better hashes.
But OK, let's assume that we need uniqueness and cross browser compatibility :)
There is the x[6]+x[1] hash which makes collisions but without using non-unique function names we still have a gain of 4 bytes.
A better one : x[1]+x[7]+x[x.length-1]. No collide and it saves 15 bytes in Micro Nova.
I'm sure we can still find better hashes.
yes... small.... but, what else ?
Reminds me something I did with glsl http://glsl.heroku.com/e#2665.1
for the size
Sweet.
nice one
Crashed my NVIDIA GeForce 9100M G in Google Chrome 25.0.1337.0.
Cool.
ok
submit changes
if this prod is a fake, some info is false or the download link is broken,
do not post about it in the comments, it will get lost.
instead, click here !

PNG bootstraping is NOT suitable for 512b, but good ole hand minification + hashing of verbose method names did the job pretty quickly.
Enjoy.