The official TMDC20 thread
category: general [glöplog]
@reengine - with rose.png it just crashes with "cgaart.exe has stopped working", hitting it with debugger says the crash occurs inside "uxtheme.dll". The call stack may be incorrect if the pointers are corrupt, but it looks like there's been a ton of stuff in the stack, and a handful of addresses repeat a lot.
with default.config I get:
with default.config I get:
Code:
---------------------------
Error
---------------------------
C:\a\default.config(3,16)-(3,27): Array access out of bounds: 1 is not in the range 0 to 1.
---------------------------
OK
---------------------------
@sol_hsa, what version of Windows are you running it on?
Win10 pro
@reengine anyway, the screenshot looks pretty darn good. I know it's much to ask, but could you make just a standalone rgb->text buffer converter routine? It's not obvious which bits are needed from glancing at the code.. so many features =)
@sol_hsa: Thanks! I'll look into setting up a Win10 machine at the weekend to see if I can reproduce the problem.
CGAArt does have a non-interactive mode for batch processing. Perhaps this will work for you if the UI is what's making it crash. Try setting these lines in default.config:
activeSize.y = inputPicture.size.y*(inputPicture.size.y <= 262 ? 2 : 1);
mode = 0x09;
palette = 0x00;
scanlinesPerRow = 8;
quality = 1.0;
horizontalDiffusion = 0.531555;
verticalDiffusion = 0.468445;
connector = 0;
aspectRatio = 10/6;
zoom = 1.2;
interactive = false;
and then running "cgaart rose.png". That'll run for a while and then create rose_out.dat with the character/attribute data.
CGAArt does have a non-interactive mode for batch processing. Perhaps this will work for you if the UI is what's making it crash. Try setting these lines in default.config:
activeSize.y = inputPicture.size.y*(inputPicture.size.y <= 262 ? 2 : 1);
mode = 0x09;
palette = 0x00;
scanlinesPerRow = 8;
quality = 1.0;
horizontalDiffusion = 0.531555;
verticalDiffusion = 0.468445;
connector = 0;
aspectRatio = 10/6;
zoom = 1.2;
interactive = false;
and then running "cgaart rose.png". That'll run for a while and then create rose_out.dat with the character/attribute data.
Weird, works with win10 home, but crashes in win10 pro. Fun.
Heh, now that I've played with it a bit, I realize it's not exactly real-time. The results are pretty spectacular though!
sol: x86 or x64? Maybe home is one and pro is the other? (Yes, pcworld says win10 x86 is available)
Both are x64.
That, or different patch levels. Especially with insider builds I have seen spectacular Windows 10 crashes in Windows code called from my own code, which were not my fault at all or could not be worked around (apart from not calling those functions obviously, but that's a bit hard when said function is the open/save file browser...).
Yeah, I've been mostly concentrating on quality over speed so far. One of these days I'll rewrite the matching code to run on the GPU - that should speed it up a bit.
It's working fine for me on Windows 10 Pro x64. My best guess is that it's related to the use of layered windows. It's possible these are buggy with some video drivers. Fortunately I was planning on removing those in a future update anyway.
It's working fine for me on Windows 10 Pro x64. My best guess is that it's related to the use of layered windows. It's possible these are buggy with some video drivers. Fortunately I was planning on removing those in a future update anyway.
Well, you got me inspired to try to make a new realtime rgb->textmode converter.
Which means that my demo (assuming I get it together) will look different from my earlier ones, for good or ill.
Which means that my demo (assuming I get it together) will look different from my earlier ones, for good or ill.
Glad to be of inspiration! I hope you'll open-source your realtime converter once it's finished (perhaps I will be able to get some inspiration from it in return).
Quote:
Glad to be of inspiration! I hope you'll open-source your realtime converter once it's finished (perhaps I will be able to get some inspiration from it in return).
Always.
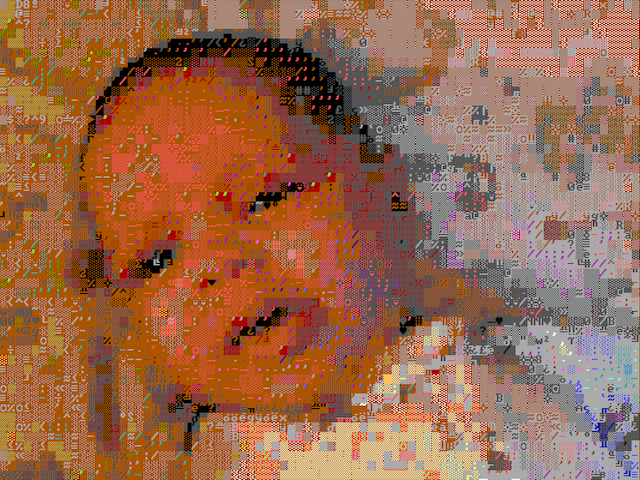
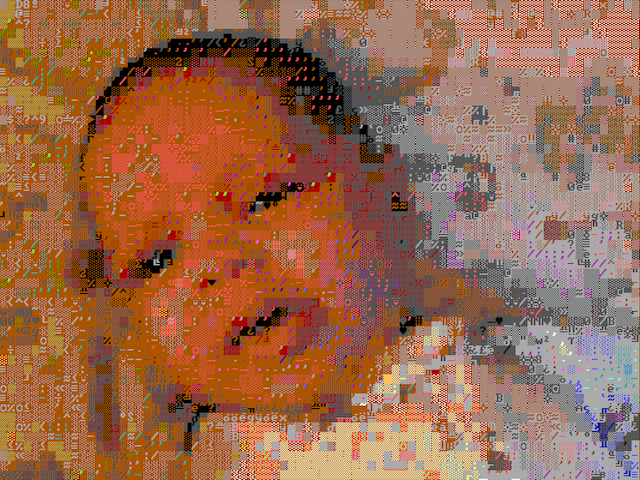
@reengine: excellent job! Not on my PC right now, but feel free to browse the files from last year's invite, it should be called something like baby.jpg :)
Re:state of the invite: still working on it. I wanted to reuse my raytracer from last year, but ended up rewriting it twice. And I'm seeing the time flying. Gonna have to scale down the ambitions :)
Re:state of the invite: still working on it. I wanted to reuse my raytracer from last year, but ended up rewriting it twice. And I'm seeing the time flying. Gonna have to scale down the ambitions :)
Here's the best I could get from baby.jpg with my converter after a bit of playing around with the settings. It's not an ideal test image since there are some areas (notably on her cheeks and forehead) which are out of gamut. Nevertheless, as you can see it's possible to keep quite a bit more detail.


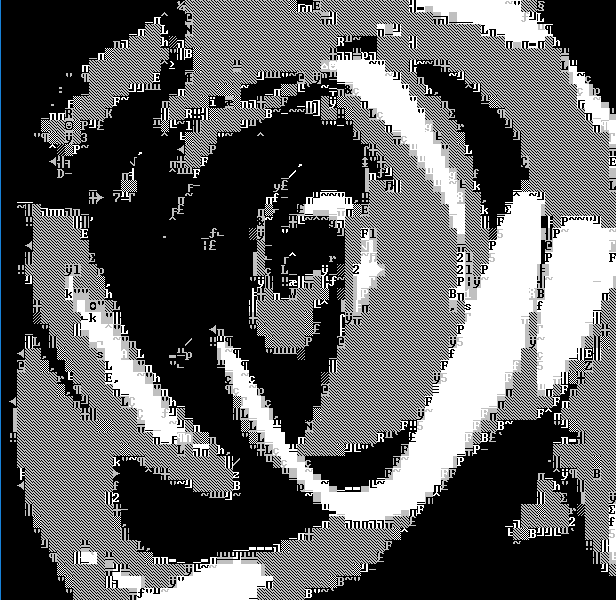
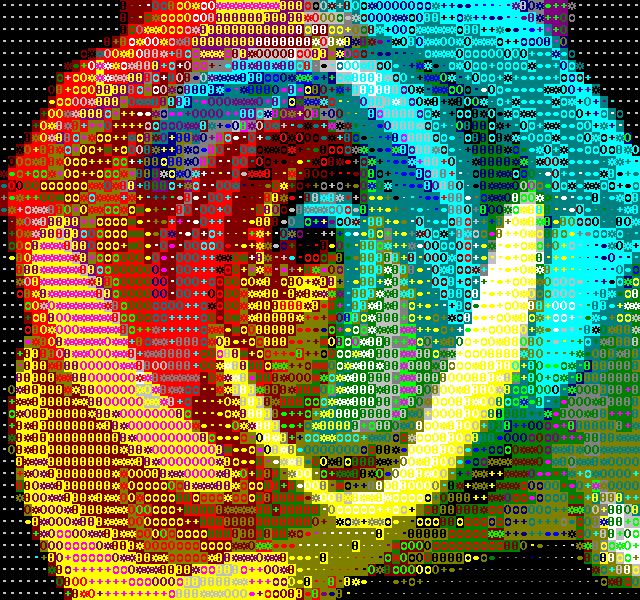
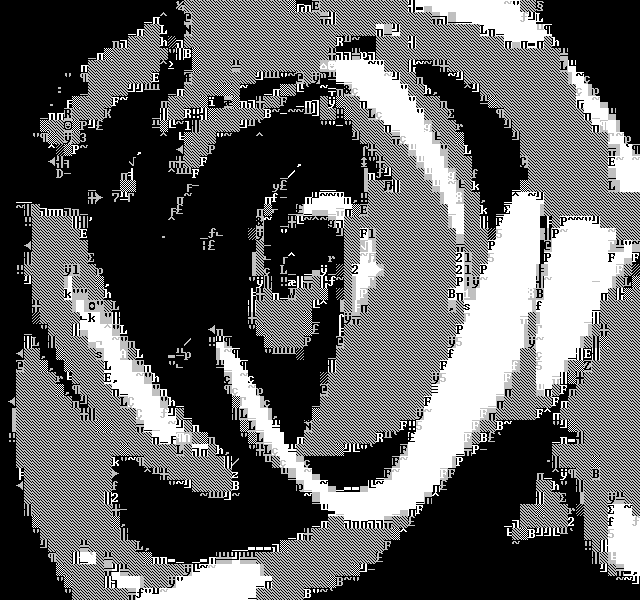
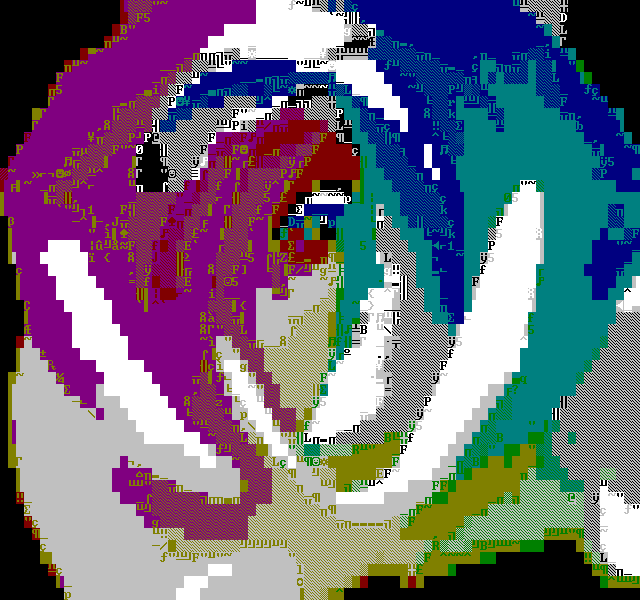
Let's push up some roses! (and apologies in advance)
I've been playing around with a couple stupid approaches I had discarded in my earlier efforts. Not sure if I'm going with either of these, but we'll see.
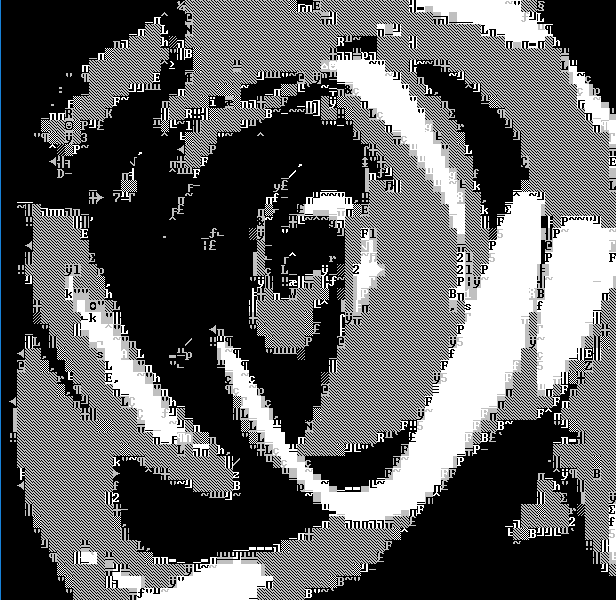
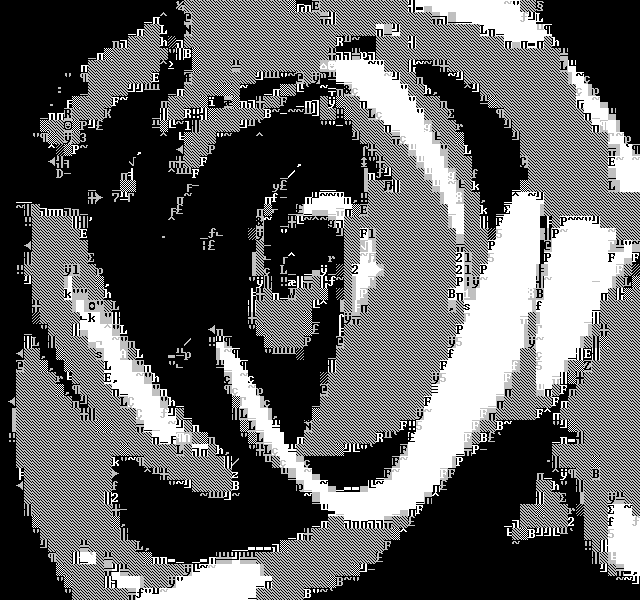
First is a new "hi-res" converter:

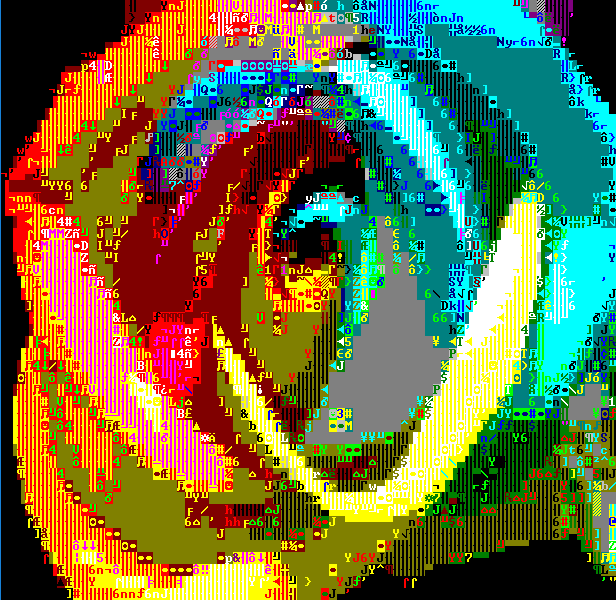
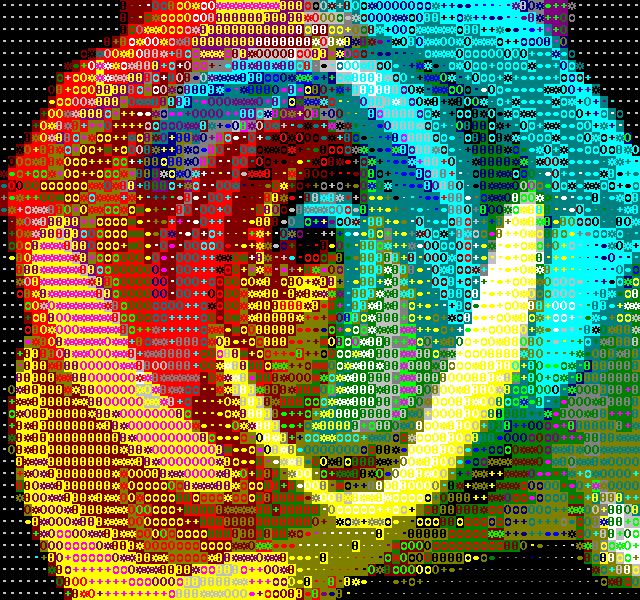
..and a color version of the same:

In these all of the bang is put into better glyph fitting, so the color isn't all that good. There's also only a couple levels of grey, so that works best with silhouettes.
The second algorithm loses resolution but adds more color. I've made a bunch of slight variations to see if some of them feel better than the others.
First up was the straight-up algorithm that should(tm) have resulted in what I wanted: "solution"

This didn't turn out as good as I expected, so I added some weights to the glyph matching: "evolution"

For the heck of it, I reversed the weights: "revolution"

And since I had some cpu time to kill, I made a random weight version: "mutation"

Out of those, evolution and mutation both had some aspects I liked, so I added the weights together for "evomutation"

At this point I just tried some random things: "desolation" discards some samples completely

"desolution" discards even more

and finally "resolation" has some weird weights and discards

When compared to good old "blockcolor" which only uses the four "dither blocks", these actually have worse color reproduction but should have slightly better resolution.
As to whether I'm going to use any of the above (or something else) will depend on what they look like with moving stuff. You know, like, a demo, or something.
I'll do a writeup and release the sources at some point.
I've been playing around with a couple stupid approaches I had discarded in my earlier efforts. Not sure if I'm going with either of these, but we'll see.
First is a new "hi-res" converter:

..and a color version of the same:

In these all of the bang is put into better glyph fitting, so the color isn't all that good. There's also only a couple levels of grey, so that works best with silhouettes.
The second algorithm loses resolution but adds more color. I've made a bunch of slight variations to see if some of them feel better than the others.
First up was the straight-up algorithm that should(tm) have resulted in what I wanted: "solution"

This didn't turn out as good as I expected, so I added some weights to the glyph matching: "evolution"

For the heck of it, I reversed the weights: "revolution"

And since I had some cpu time to kill, I made a random weight version: "mutation"

Out of those, evolution and mutation both had some aspects I liked, so I added the weights together for "evomutation"

At this point I just tried some random things: "desolation" discards some samples completely

"desolution" discards even more

and finally "resolation" has some weird weights and discards

When compared to good old "blockcolor" which only uses the four "dither blocks", these actually have worse color reproduction but should have slightly better resolution.
As to whether I'm going to use any of the above (or something else) will depend on what they look like with moving stuff. You know, like, a demo, or something.
I'll do a writeup and release the sources at some point.
@reengine: much better! But I think you're using the old DOS palette, which is gentler on skin tones. Does it support the Windows one? You might need it for a demo...
@Sol: great to see how it evolves :). Now how about a genetic algorithm that changes the code and checks for perfs/results ;)
@Sol: great to see how it evolves :). Now how about a genetic algorithm that changes the code and checks for perfs/results ;)
Quote:
@Sol: great to see how it evolves :). Now how about a genetic algorithm that changes the code and checks for perfs/results ;)
I did think about it, actually, but GA where one iteration takes an embarassing amount of hours to compute isn't exactly efficient =)
Quote:
@reengine: much better! But I think you're using the old DOS palette, which is gentler on skin tones. Does it support the Windows one? You might need it for a demo...
CGAArt doesn't currently have any support for the Windows palette but I hacked it in really quickly just to see how it looks. Yeah, it's definitely a greatly inferior palette at least for this image. I had to turn on inter-character error diffusion to get decent colour reproduction, but that gives an unpleasant coarse-grained texture.

I don't know if I'll enter TMDC but I think if I do I'll target DOS just for the better palette.
Ouch, what a difference! But at least it means my converter isnt too off track :D
In any case, I hope we'll a demo from you:)
In any case, I hope we'll a demo from you:)
Quote:
I don't know if I'll enter TMDC but I think if I do I'll target DOS just for the better palette.
I don't know what Microsoft has against TMDC, but I've noted this in several times - first they ruined the palette, then they removed the fullscreen text mode.. =) At least they didn't enforce the blink attribute..
Okay, just one more picture dump. Here's all the realtime converters for the upcoming TextFX8, in order of their approximate age:
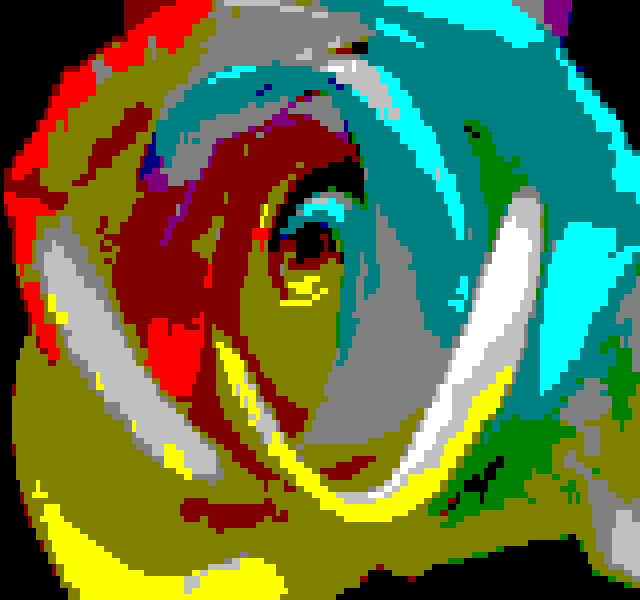
Starting with good old "blockcolor". Uses only the gradient characters.

Then we have the "asciiart" which tries to fit ascii characters.. since it only uses 2x2 resolution of the glyphs, the results are what they are.

I didn't even bother including the asciiart_color variant in textfx8 because its results are so bad.
"Halfblockcolor" only has 16 colors, but tries to get an apparent 160x100 resolution by using the half tall / half wide solid blocks only:

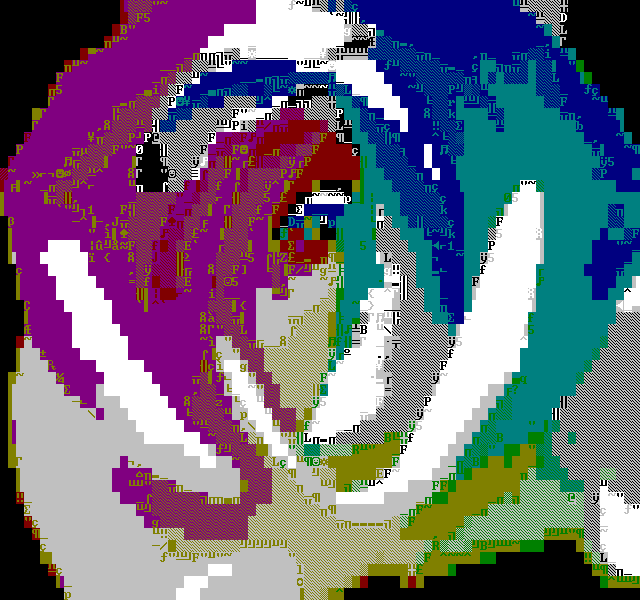
New variant of blockcolor, using more characters: "longramp":

Then we're into the new stupid stuff I mentioned on this thread before.
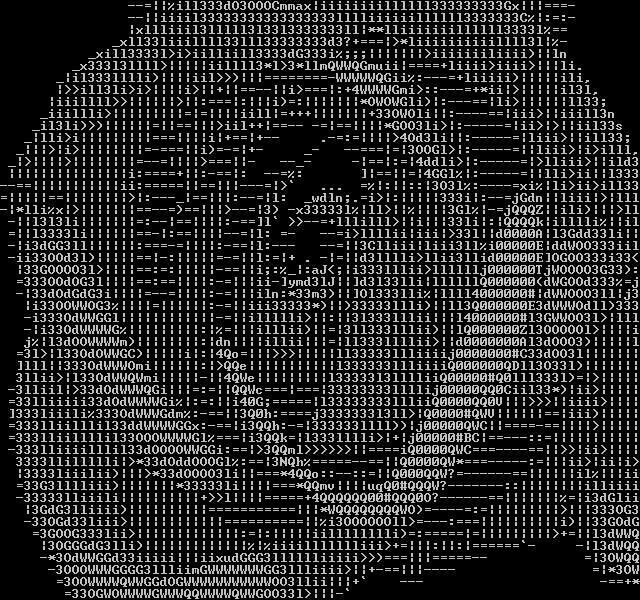
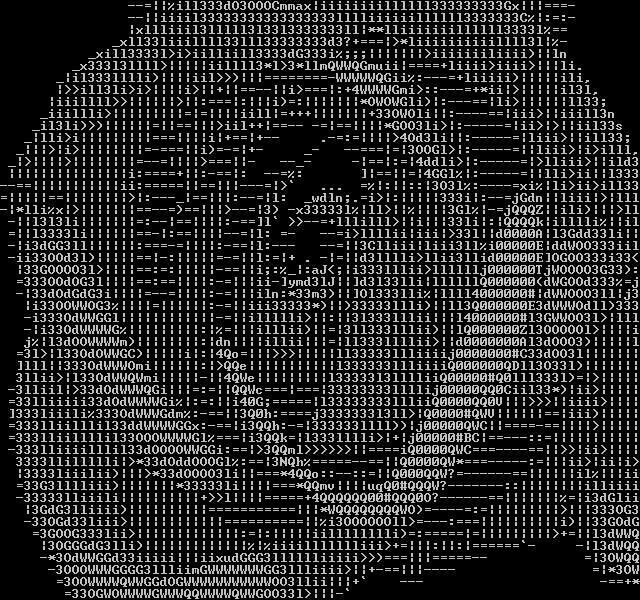
Starting with "Hires":

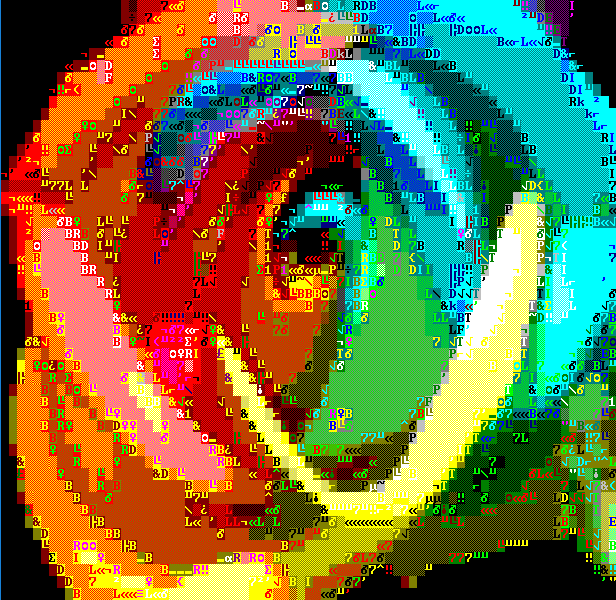
"HiresColor", which is pretty much as bad as asciiart_color was. Not sure if this is worth keeping at all. I'll have to see it in motion.. the color ramp is also probably just wrong.

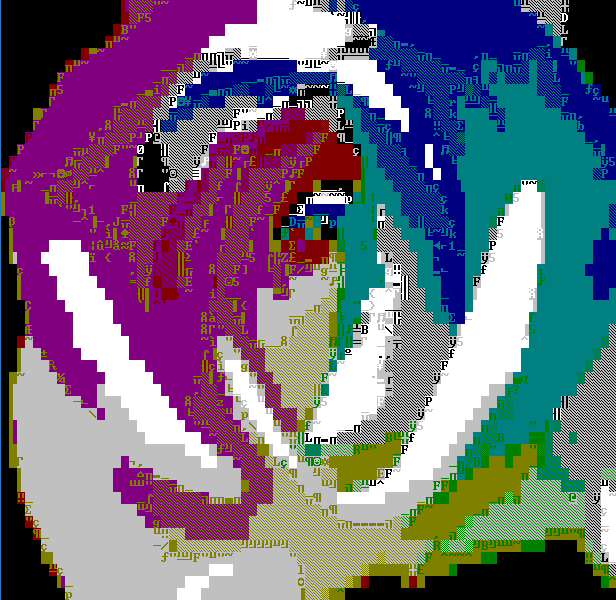
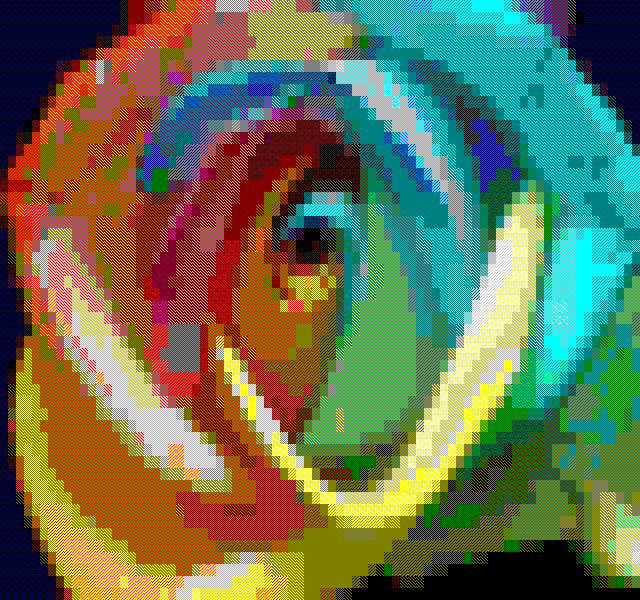
And finally "Color2x2".

Starting with good old "blockcolor". Uses only the gradient characters.

Then we have the "asciiart" which tries to fit ascii characters.. since it only uses 2x2 resolution of the glyphs, the results are what they are.

I didn't even bother including the asciiart_color variant in textfx8 because its results are so bad.
"Halfblockcolor" only has 16 colors, but tries to get an apparent 160x100 resolution by using the half tall / half wide solid blocks only:

New variant of blockcolor, using more characters: "longramp":

Then we're into the new stupid stuff I mentioned on this thread before.
Starting with "Hires":

"HiresColor", which is pretty much as bad as asciiart_color was. Not sure if this is worth keeping at all. I'll have to see it in motion.. the color ramp is also probably just wrong.

And finally "Color2x2".

Very nice stuff going on here!
Oh well. Just to let you all know, I failed to complete the invite in time *before* the submission period. I should probably have made just a spinning donut, but I wanted to make something nice as my possibly last text mode demo/invite.
Do you give me a couple more days? ;)
Do you give me a couple more days? ;)