Raymarching Beginners' Thread
category: code [glöplog]
nice one! :)
GLSL conversion... creates strange results.
Code:
return mix(clamp((abs(fract(h+vec3(1.0,2.0,3.0)/3.0)*6.0-3.0)-1.0), 0.0, 1.0),vec3(1.0),s)*v;
Code:
vec3 hsv(float h,float s,float v) {
return mix(vec3(1.),clamp((abs(fract(h+vec3(3.,2.,1.)/3.)*6.-3.)-1.),0.,1.),s)*v;
}
Doesn't actually matter... but this is the way it should be "correct HSV".
Quote:
so while java might not be ideal for guaranteeing absolute speed, it's great for figuring conceptual stuff since you avoid the headaches of memory management and whatnot. since clearly vibrator is in the "figuring stuff out" stage, i don't see the problem at all.
Yup. What I want is to figure out how raymarching works, what it can and can't do and to grow a nice little set of geometry primitives and operators.
When I got the math working, it can easily be converted to a faster platform, like: massively parallel shader hardware. If I ever pursue it that far.
And hey, why not have a demo with manual page-flipping. Novel concept!
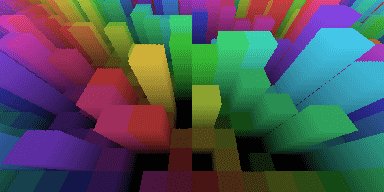
btw, here's the code for the cube (minus some straight-forward support classes).
it's quite amazing how simple a basic raymarching engine is. contains a bunch of unused functions and still the whole source is only 129 lines.
heck, some of the real masters got their engine crammed into 256b :]
it's quite amazing how simple a basic raymarching engine is. contains a bunch of unused functions and still the whole source is only 129 lines.
heck, some of the real masters got their engine crammed into 256b :]
Quote:
It's just that the word "Java" is associate with "slow" and "sucks" and "collection of garbage" apart from an island and the coffee since 199x.
Or could it be that the world is still waiting for something besides elaborately contrived benchmarks to show us all how fast Java really is?
V is for Vendetta.
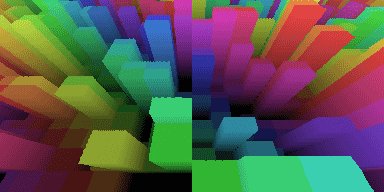
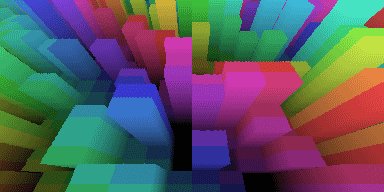
Hey ho: Constructive Solid Geometry. Takes some mind warping to get those distances right in 3d.




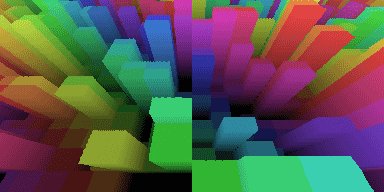
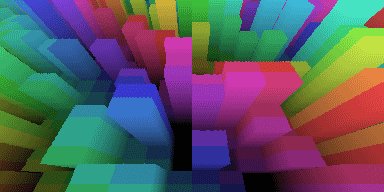
las: how do you twist the cubes like that? are they defined such that they can be non-rectangular?
Code from iq - see:
http://pouet.net/topic.php?which=6675
http://pouet.net/topic.php?which=6675
Code:
float distToCBox( in vec3 p, in vec3 box, float rad )
{
return length( max( abs(p) - box + vec3(rad), 0.0 ) ) - rad;
}
Ahh and twist is just:
Just try a rY(p, p.y) before you give the position to your "cube formula"
Code:
Rotate around X, Y, Z with angle a (in radians)
void rX(inout vec3 p, float a) {
float c,s;vec3 q=p;
c = cos(a); s = sin(a);
p.y = c * q.y - s * q.z;
p.z = s * q.y + c * q.z;
}
void rY(inout vec3 p, float a) {
float c,s;vec3 q=p;
c = cos(a); s = sin(a);
p.x = c * q.x + s * q.z;
p.z = -s * q.x + c * q.z;
}
void rZ(inout vec3 p, float a) {
float c,s;vec3 q=p;
c = cos(a); s = sin(a);
p.x = c * q.x - s * q.y;
p.y = s * q.x + c * q.y;
}
Just try a rY(p, p.y) before you give the position to your "cube formula"
how the hell are you supposed to understand that stuff?
what is the difference between raymarching and raytracing?
what is the difference between raymarching and raytracing?
@las
Playing around with something for Valentines Day..but lost the code to it...
[img]
http://mudlord.emuxhaven.net/shit/heart_ripples.jpg[/img]
Code:
#define M_PI 3.141593
void main(void)
{
vec2 p = (-1.0 + 2.0*gl_FragCoord.xy-resolution)/resolution.y;
float a = atan(p.x-sin(M_PI),p.y-sin(M_PI))/M_PI;
float r = length(dot(p,p));
float h = abs(a/sin(dot((r,time)));
float d = (13.0*h - 22.0*h*h + 10.0*h*h*h)/(6.0-5.0*h);
float f = mod(r,d) * pow(1.0-r/d,0.0);
gl_FragColor = vec4(f,0.0,0.0,1.0);
}
Playing around with something for Valentines Day..but lost the code to it...
[img]
http://mudlord.emuxhaven.net/shit/heart_ripples.jpg[/img]
ugh, fixed:


ugh, im really fucking up, fixed code to prev. code post.
Code:
#define M_PI 3.141593
void main(void)
{
vec2 p = (-1.0 + 2.0*gl_FragCoord.xy-resolution)/resolution.y;
float a = atan(p.x-sin(M_PI),p.y-sin(M_PI))/M_PI;
float r = length(p);
float h = abs(a);
float d = (13.0*h - 22.0*h*h + 10.0*h*h*h)/(6.0-5.0*h);
float f = mod(r,d) * pow(1.0-r/d,0.0);
gl_FragColor = vec4(f,0.0,0.0,1.0);
}
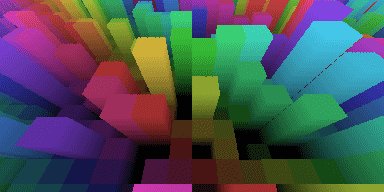
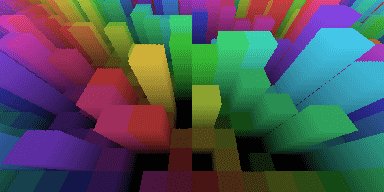
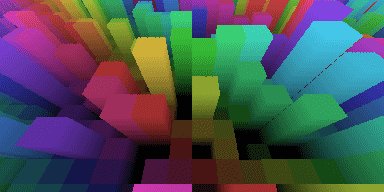
from my first raymarching experiments. written with processing.




Quote:
what is the difference between raymarching and raytracing?
read one of the tutorials. or check my example code.
raymarching is like raytracing, but simpler. instead of calculating complicated intersections between rays and objects, you have a so called distance map that allows you to find intersections iteratively using a very simple algorithm.
synthiac: nice one. colorful. and the seamless repetition is elegant. what's your distance function?
las: something confuses me there. rY(p, p.y) generally makes sense to me if y is the depth dimension around which the cubes are twisted (i usually call that z). that should look approximately like your screenshot.
but doesn't the twisting screw up the distance map? geometry is not preserved when twisting - some distances get shorter, others larger. the distance function is no longer accurate which should make it impossible to get a proper rendering.
I have some old metaballs on the closet.
mudlord, you ripper, that's my code/formula from shadertoy!
Quote:
Quote:and I haven't seen raymarching in any C64 demo...
Really?
That's not helpful. Giving me some names or links would be more helpful.
Ok. Got another one. This like somewhat the same technique used to do parallax mapping.
Too bad the shape is always going inwards rather than sticking out. I'd like to have that inversed.
Too bad the shape is always going inwards rather than sticking out. I'd like to have that inversed.
Raymarching is done CONSTANTLY for C64 intros etc. Ever seen a twister? ;)
Vibrator: Yes. Which is why you control how much you twist. It's not so bad :D
Vibrator: Yes. Which is why you control how much you twist. It's not so bad :D
vibrator: some crazy cstdlib-inspired prng heightmap with modulo for repetition stuff. i don't really remember since most of the code got lost. the repetition in the first one isn't perfect, as you can see some blocks cut in half.