Amazing stuff made with Processing
category: general [glöplog]
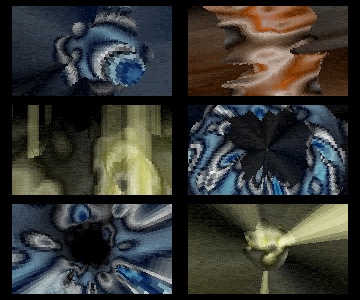
seem to me that those are 5 sided pyramids with the top at the center of the ball.
shouldn't be too hard to make.
square bases of the pyramids won't work well though, they'll have to be of different sizes or overlapping. hexagons should work perfect.
shouldn't be too hard to make.
square bases of the pyramids won't work well though, they'll have to be of different sizes or overlapping. hexagons should work perfect.
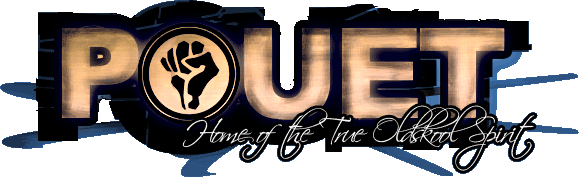
They are VOXEL balls. Not 3D meshes.
I love those "it's 100% procedural, takes 15 hours to render", and how every effect looks the same.
what rob said. landscapes and twisters are straightforward.. but the ball :)
voxels using spherical coordinates instead of cartesian one don't sound THAT hard tho.
The voxel tunnel & ball is still on my todo list :)

he's not just a nerd hacker with two cool effects...he's Rembrandt and a "mystic, artist and scientist".
didnt liveevil/mandula have a voxel ball? im certain it had tunnel and torus shapped twisters.. not sure on the ball though..

wait, so you don't render voxels by rendering a bunch of normal same-sized cubes to the screen?
My balls are made of voxels.
kb: d'oh^10 :) good, lets put it on 'the list'
come to think of it non stop ibiza experience / orange also had some voxel balls me thinks

voxelball! :)
It was not live evil, but dis by mandula that had voxel balls.
Some small experiments I've been making with Processing.JS: http://www.low.fi/~visy/processing_js
visy, the samples are not exactly nice - however, processing/js looks simple and clear
I tried converting about eight little Processing pieces of mine to Processing.js and only one of them worked :(
some of my processing experiments: http://www.openprocessing.org/portal/?userID=2128
Now all I need is a good ribbon and glow effect.
Now all I need is a good ribbon and glow effect.
visy: umm.. were you coding those effects with the aim to make firefox grind to a halt? I cannot understand how such simple "effects" can even achieve that!!
it works fine with chrome.
Hmmm.. I've done some playing with Processing lately too. I made a handful of music visualisers that run in your browser (fingers crossed!) and look like this:

I really like Processing, but I couldn't face writing anything big in it. It's perfect for experimentation though - the fact that they called a program a "sketch" should be a clue ;)
See my stuff here http://www.evilpaul.org/wp/?p=89 and here http://www.evilpaul.org/wp/?p=92

I really like Processing, but I couldn't face writing anything big in it. It's perfect for experimentation though - the fact that they called a program a "sketch" should be a clue ;)
See my stuff here http://www.evilpaul.org/wp/?p=89 and here http://www.evilpaul.org/wp/?p=92
evilpaul, most of your stuff gives nullpointer-exceptions in joglappletlauncher
Yeah.. I believe it's the OpenGL renderer - it's a pain in the ass. Works fine on some computers, doesn't work at all on others. Works fine in FireFox on my laptop, doesn't work in FireFox on my work PC. Unfortunately this issue is out of my hands. This is one of the reasons I've gone off Processing a bit - I thought I could easily write stuff that runs in browsers but I can't ;(
Btw, the only one out of those four sketches that probably works on most browsers is the simple looking one that doesn't use OpenGL(!)
Btw, the only one out of those four sketches that probably works on most browsers is the simple looking one that doesn't use OpenGL(!)
See here for an alternative opengl applet launching voodoo code that works in IE+FF+Chrome (at least here).