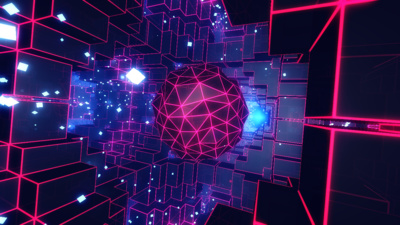
| Shift by FMS_Cat [web] | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|

|
|
|||||||||||||
|
popularity : 67% |
|||||||||||||
alltime top: #2667 |
|
|||||||||||||
|
||||||||||||||
| added on the 2017-02-20 17:14:52 by FMS_Cat |
||||||||||||||
popularity helper
comments
this is the fucking deal! starts a bit so so but then it delivers. great!
rulez added on the 2017-02-20 17:18:48 by sensenstahl 
Killer! Loving it to bits! :D
Aside from the dreadful performance same thing as gargaj. These are still just way too much fun! The music espec is a wonderful piece of technofuturism.
Great music, if a bit boring start. But the rest more than makes up for it. The track is very japanese, reminds me of some PS2 games.
nice !
I like it
I like it
Extremely cool music, some very nice scenes and color choices!
❤️❤️❤️
FMS_Cat is best cat!
simply too slow for what it does, style saves it a piggie
A lot of great stuff in there, I really like the various flash-synced-post-processing-fx along the demo, really cool.
Also respect for the (generated) music.
Also respect for the (generated) music.
Congrats for 1st place!!
Unreasonably slow in some places, but still very-very cool!
excellent ! :)
Nice style indeed.
A cool japanese demoshock to my brain. Love the "demoishness" of it.
Great stuff.
Very nice!
rhythm was too loud for my old ears.
-6dB
still nicety nice
-6dB
still nicety nice
Very cool. Makes me wish I had a decent GPU so I could actually run this. Good thing there's youtube.
Really, really good
Very to the point at the end of the demo.
really good style!
A little repetitive, but quite likable!
long precalc without any visual feedback, thought it crashed.
nice little intro! smart reuse of scenes, dope music.
cute that the music is also on shader :D
was this originally made in shadertoy?
nice little intro! smart reuse of scenes, dope music.
cute that the music is also on shader :D
was this originally made in shadertoy?
music from shader O_o--b
Quote:
simply too slow for what it does, style saves it a piggie
Yes...I mean, why in the world, do mankind need a demo using web architecture sluggy restrictions?
What's the point? I'm really missing it, ah! yes! : testing how good software engineers at Google/Mozilla are in efficiently implementing a scripting language virtual machine inside a HTML DOM parser/renderizer application.
For instance take this 2010 demo, Opengl 3.0, native binary :
http://www.pouet.net/prod.php?which=56100
2010 !¿? WTF?¿!
The same crappy gForce 520GT running like silk at 1280x720 this native demo is dying at 320x180 with this javascript demo "Shift".
Leaving artistic and subjective considerations aside, these two are technologically hand by hand, similar...,well, the all-demo-in a 38k fragment shader file (a QUAD!!! no geometry!), doesn't help, so concluding :
In witch Universe the movie it's been backwards? are we mad? Are we devolutioning?
Because if it's just for the sake of releasing a Linux-Win-OsX demo?
oh yes :
There are a bunch of easy-to-use cross-platform base libraries/framework, just in one click you solve the 3 S.O problem away.
SORRY GUYS. because I know a SUCKS vote, just SUCKS a lot, so that's been my explanation to the SUCKS vote.
I wish I could thumb up this demo again to counteract the post above this one.
LOL :D Mine was a karmic-moral and technical Thumb down vote.
:D :D :D
From 1:27, I'm 100% with you Preacher
:D :D :D
From 1:27, I'm 100% with you Preacher
Quote:
persistent particles, glitchy+synch+cubes!! Wow!.. althought its histerical music...Love the "demoishness" of it.
JaK: the performance of this prod has nothing to do with it running in the browser and all with it being "shader only", the performance would be equally bad if it was a native executable. God, I'm so looking forward to my coming release shutting up people like you(who bash javascript and the browser as a platform because of their native code bigotry) once and for all.
Also I don't see how bad performance justifies a "sucks" vote, piggie ok, but to "suck" a prod needs to disappoint on all levels. Even though the performance is really bad the music(<3) and visuals are dope, so thumb it is!
Also I don't see how bad performance justifies a "sucks" vote, piggie ok, but to "suck" a prod needs to disappoint on all levels. Even though the performance is really bad the music(<3) and visuals are dope, so thumb it is!
What Preacher said. Entertaining, cool music, refreshing!
Nice work! :)
Thumb up for me watching demos on YouTube. So this is actually a self-vote! I just realized, this new technology - we could call it "Video Renderings" - actually frees the demoscene from the limitations of running stuff in real-time. With Video Renderings, there's virtually no limit to how much processing time the calculations use! Once people realize the true possibilities of this revolutionary technology, I think the demoscene will be able to produce really marvelous things.
Quote:
Yes...I mean, why in the world, do mankind need a demo using web architecture sluggy restrictions?
Yes...I mean, why in the world, do mankind need a demo using amiga sluggy restrictions?
It could have been implemented in another way to get better performance (I'm talking about using hardware triangle transformation and rasterisation and putting stuff into textures, not C++ vs. JS) but the demo itself is still very enjoyable!
Here's an extra thumb for the GLSL ray-tracing particle collision detection and custom synth: 

LJ
Nope! Precisely the point of my argument is the browser architecture, read again my downvote justification, if this demo has been done in a native app, it would run as fast as hell.
FMS_Cat : The demo does NOT suck. I downvote for the terrible architecture choice, that sucks.
fizzer & FMS_Cat: the GLSL of this demo is quite impressive, really. Assuming 97% of the demo is a GLSL shader,...why not put it on a cross-platform SDL binary ???? And thus taking advantage of the smoothness and eficiency of a native app running GL_QUAD and a timer_loop against the CPU¿?
Quote:
JaK: the performance of this prod has nothing to do with it running in the browser and all with it being "shader only", the performance would be equally bad if it was a native executable.
Nope! Precisely the point of my argument is the browser architecture, read again my downvote justification, if this demo has been done in a native app, it would run as fast as hell.
FMS_Cat : The demo does NOT suck. I downvote for the terrible architecture choice, that sucks.
fizzer & FMS_Cat: the GLSL of this demo is quite impressive, really. Assuming 97% of the demo is a GLSL shader,...why not put it on a cross-platform SDL binary ???? And thus taking advantage of the smoothness and eficiency of a native app running GL_QUAD and a timer_loop against the CPU¿?
So you're saying that you don't like the platform? Thumb down because of platform choice? By that logic, all of these C compiler + C2P framebuffer Amiga demos should be equally disliked, because they would run so much faster on a PC.
yzi: C compiler ends up in assembler code, Amiga assembler code and Motorola's microinstructions.
There would be no big deal on porting a C amiga demo to a PC, it should NOT run faster, because of the time based animation rule of any decent demo (no matter the platform).
The comparation is: Having other good and right choices on your platform, you go to a path in wich wasting CPU-GPU cycles is the common rule. What's more ineficient that rendering-timing your stuff inside a "viewport" of inside another "viewport"¿?
I do not now nothing about Amiga, but it woould be comparable, to decide a C version, or using the "desktop-calculator-viewport" renderer as a platform...hilarious.
Wasting frame rendering eficiency when you already know the cause of that slugginess... :d great! perfect...
There would be no big deal on porting a C amiga demo to a PC, it should NOT run faster, because of the time based animation rule of any decent demo (no matter the platform).
The comparation is: Having other good and right choices on your platform, you go to a path in wich wasting CPU-GPU cycles is the common rule. What's more ineficient that rendering-timing your stuff inside a "viewport" of inside another "viewport"¿?
I do not now nothing about Amiga, but it woould be comparable, to decide a C version, or using the "desktop-calculator-viewport" renderer as a platform...hilarious.
Wasting frame rendering eficiency when you already know the cause of that slugginess... :d great! perfect...
cool stuff! loved the music.
cute
Quote:
I just realized, this new technology - we could call it "Video Renderings" - actually frees the demoscene from the limitations of running stuff in real-time. With Video Renderings, there's virtually no limit to how much processing time the calculations use! Once people realize the true possibilities of this revolutionary technology, I think the demoscene will be able to produce really marvelous things.
What like Toy Story?
What would the difference be between Demos and Movies if it's all pre-rendered?
....wait, was that sarcasm?
Definite winner, nothing wrong with pushing webGL :) Make more lovely demos please!
Visually nice, but its music was a meh.
Nice!
Liked this very much. You could argue it's a "fly-by" (or rather "rotate'round"), but there are some nice ideas, the syncing's good and I like the music. So, upvote.
Well done! Very cool :)
About being done in JS I definitely agree with LJ
Some people are complaining because they can actually run the demo! Because it's made in JS, and it's so easy to run LOL
Most demos have fewer complains because almost everyone just view the youtube video, and on youtube everything works... fine!
Also being highly resolution dependent, makes people like me with crappy old intel cards, being able to run the demo on a lower res on linux, because... yes! It's a JS demo! :)
About being done in JS I definitely agree with LJ
Quote:
JaK: the performance of this prod has nothing to do with it running in the browser and all with it being "shader only", the performance would be equally bad if it was a native executable!
Some people are complaining because they can actually run the demo! Because it's made in JS, and it's so easy to run LOL
Most demos have fewer complains because almost everyone just view the youtube video, and on youtube everything works... fine!
Also being highly resolution dependent, makes people like me with crappy old intel cards, being able to run the demo on a lower res on linux, because... yes! It's a JS demo! :)
JaK: The demo happens to be open source and is not a lot of code... Maybe you can port it to the native platform of your choice and show us all that it runs faster?
LJ: Can't wait to see your coming release!
Great stuff, like people said before, the shaders could be optimised, but it has nothing to do with the platform, so a tech thumb for webgl even
js
Quote:
PauloFalcao: makes people like me with crappy old intel cards, being able to run the demo on a lower res on linux, because... yes! It's a JS demo! :)
You'll be amazed to see it in the same machine using a native client, without all that browser and JS VM eating CPU cycles and slugging things down.
Quote:
mrdoob: YEs! Already downloaded the sources, I'll take a look at it with a SDL approach: linux+mac+win (yes, don't give a shit to that guy with a 1.5"x2" screen with 2/3 of the screen filled up with the browser bar :) :) )
Nice
JaK: Looking forward to see your linux+mac+win port!
A bit slow, but looks nice
Nice!
Nice webGL demo, shame about the performance but still stylish and enjoyable. Thanks for sharing.
Love it!
Fresh music style! Visuals are cool too. Especially like the rgb breakdown in tune with the music and the blue/purple scenes. Wish it could stick to that style actually..
The particles bouncing off the metaballs also looked sweet!
The particles bouncing off the metaballs also looked sweet!
the shouldtrack would have worked like a charm with about 40 BPM less. visually pleasing, but a bit too repetitive for me. good prod over-all. strong piggy :)
Great transitions and sync, love it, as I do the overall style. Normally I hate object-in-center-of-screen demos, but I didn't mind it here.
rad!
xd
Cooool
So a camera spinning endlessly around simple objects in the center of the screen is the greatest thing since sliced bread now?
Great one!
great demo
I always have a crush for metaballs 😍
I always have a crush for metaballs 😍
lists containing this prod
submit changes
if this prod is a fake, some info is false or the download link is broken,
do not post about it in the comments, it will get lost.
instead, click here !