|
JsExe by adinpsz [web]
[nfo]
|
||||||||
|---|---|---|---|---|---|---|---|---|

|
|
|||||||
|
popularity : 73% |
|||||||
alltime top: #2748 |
|
|||||||
|
||||||||
| added on the 2012-05-23 12:57:11 by cb |
||||||||
popularity helper
comments
Awesome!
wish i could use it on mac!
wish I could use it online!
Wish I could make a demo so I could wish I could use it online on my mac!
So much progress in so little time...!
wish i had a reason to use it!
no osx support?
what gargaj said
what tomaes said.
what v3nom said
wait, what did you just say?
am I reading it right as "j-sexy" ? :D
oh yeah! :)
Ferris>pun intended ;)
I read J-SEXE and that's enough for a thumb!
With the authors being French, I tend to read that "jSex" :p not so sexy.
COuld be a useful website.
Would it be out of the question to upload the source somewhere? When browsers and standards change the tool might need adjusting. And the Mac/whatever folks could try to port it to their preferred platform.
jsexy!
A simply wonderful tool!! There's just nothing else to touch it in its class.
Wish it was written in JS!
Genius, thanks Charles !
Do you think it can be used to improve "standard" JS ?
Do you think it can be used to improve "standard" JS ?
For standard JS / usecases I think it's better to use HTTP compression
Great job!
another coderJob i dont get like a 1%-grasp-of yet :/ man, i am legion, ehrrmm...i am lamer! ;)
too bad i didnt join adinpsz when i got that offer (due to having had joined trsi some minutes before -> trsi is 4life :D )
too bad i didnt join adinpsz when i got that offer (due to having had joined trsi some minutes before -> trsi is 4life :D )
cb will make a talk about JsExe at DemoJS 2012 : http://demojs.org/schedule.html
Great!
for the name :D
Crinkler.js =D
Wrote the first draft of a wrapper to make it usable for using Grunt as as a task, I skipped the PNG optimizer and ByteOrder option for now - because I think they're both good default and nobody(?) wants to change them anyways.
https://github.com/mog/grunt-jsexe
Thanks for bringing JsExe, it just amazing how small it get's the code - I tried to do it on my own last week. Using p01s release from demojs and trying to make it smaller, didn't manage to do it - and capped at 19kb above what JsExe produced. It's just nuts :D
https://github.com/mog/grunt-jsexe
Thanks for bringing JsExe, it just amazing how small it get's the code - I tried to do it on my own last week. Using p01s release from demojs and trying to make it smaller, didn't manage to do it - and capped at 19kb above what JsExe produced. It's just nuts :D
I can't get the latest version work with Firefox 22.0, can anybody verify it really works?
Only Faildows version? :(
Great tool. Thumb to counteract the idiot.
Don't know if this is a good place for bug reports, but it seems that compressing our latest craptro source with version 1.1.1 and using --compiler=best -flag will produce a rather destructive 216b file.
Using the default compiler flag will produce correct output, as will using closure compiler separately with --compilation_level ADVANCED_OPTIMIZATIONS. This might be some kind of JavaScript incompetence on my part though.
Using the default compiler flag will produce correct output, as will using closure compiler separately with --compilation_level ADVANCED_OPTIMIZATIONS. This might be some kind of JavaScript incompetence on my part though.
Also thumbing up for obvious reasons.
This is great! Thank you! :)
rulez
Wish you were here (on my Mac)
submit changes
if this prod is a fake, some info is false or the download link is broken,
do not post about it in the comments, it will get lost.
instead, click here !

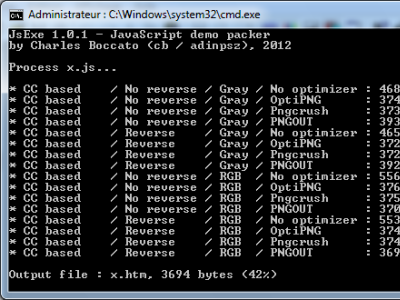
- It takes an JS file as input parameter.
- If it helps, the JS file is optimized using an improved version of Google Closure Compiler (with no line break, better float formatting, etc).
- File byte order is reversed or not (depending on whether it improves final compression rate or not).
- It embeds the resulting file in a PNG image, choosing the best PNG format (RGB or gray).
- Then it uses the most efficient PNG optimizer tool (PNGOUT or another one).
- Then output PNG is stripped of CRC and IEND block.
- Finally the loader is appended to the output file. In the loader, V is the name of canvas element and C is the name of its 2D context. By reusing this variables in your JS code, you have an access to an existing canvas element and its 2D context and do not have to create new ones (it saves a few bytes).
For each step of the compression chain, you can force a choice by using the corresponding command line parameter. Please execute JsExe.exe for more details.
Some improvements still need to be made, for example multirow PNG support or customizable variable names. But feel free to give me any feedbacks : cb@adinpsz.org
Greetings to :
* Gasman, Daekin, p01 for their bright ideas !
* Wullon as usual,
* Google, Ken Silverman, Glenn Randers-Pehrson, Cosmin Truta for their tools.