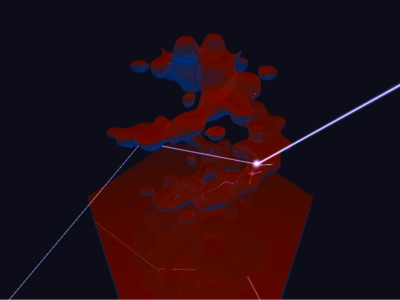
| Laser by Bitpopler [web] | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|

|
|
|||||||||||||
|
popularity : 61% |
|||||||||||||
alltime top: #18054 |
|
|||||||||||||
| added on the 2012-04-10 01:16:22 by hitchhikr |
||||||||||||||
popularity helper
comments
meh
sucks added on the 2012-04-10 04:52:16 by xpansive 
meah!
we are really pissed of that a prod where the code is not even crunched a bit won the browser 4k compo :)
still, ok prod
still, ok prod
Nice gfx, but WebKit only (Web Audio API), and dead slow on my machine (GeForce 9500). :(
mah
webkit only, slow visuals, broken(?) music
I liked the lazors :D
Don't be hard with me. I diddn't expect to win with this either.
Some more info about it:
Its uncompressed you can almost read the code. so you can take example if you like.
I just did this whole thing in 12h on the party including the research about the audio api and webgl which are not well documented. So this is neither optimized nor has it music. It just shows one effect for a short amount of time so you can't realize that it's acually boring ;)
The support of web-gl is really low atm. Since the browsers emulate gl using direct x they mess up the shaders. thats why it doesn't work in firefox. chrome has problems with nvidia. you have probably to start "chrome.exe --use-gl=destop" to see anything.
If you are using some lame graphic card you can lower the canvas resolution in the first row of the code
I hope there will be more webgl in future. At least I like it and will do more development there...
Some more info about it:
Its uncompressed you can almost read the code. so you can take example if you like.
I just did this whole thing in 12h on the party including the research about the audio api and webgl which are not well documented. So this is neither optimized nor has it music. It just shows one effect for a short amount of time so you can't realize that it's acually boring ;)
The support of web-gl is really low atm. Since the browsers emulate gl using direct x they mess up the shaders. thats why it doesn't work in firefox. chrome has problems with nvidia. you have probably to start "chrome.exe --use-gl=destop" to see anything.
If you are using some lame graphic card you can lower the canvas resolution in the first row of the code
I hope there will be more webgl in future. At least I like it and will do more development there...
lunatic>no hard feelings at all ;)
Pretty okay, but now I can't use my _identical_ idea for our next demo :)
Las0rs! What is there not to like? One of the thing that stood me by after the party. Very well deserved thumb up and rated it five stars. Clearly the obvious winner, I can't see why anyone could thumb this down, give a piggy or not be enthusiastic about this, I mean come on : freaking las0rs and shiny objects! It wasn't slow, it did contain sound so pff. Keep up the good work! \0/
laser
k
thumbup for being decent and a webprod, I am in favor of these. also fastcode. now just to have more platform agnosticness . . .
hooray for partycoding
obviosuly still missing my thumb!
(wanted to have a look into first, never got there, so have it already without me having seen the code. other demos dont offer code-watch at all, so why should i base my rule of thumbage on that here anyway ;) )
i loved it at the party, also while rewatch! more of this plz!
(wanted to have a look into first, never got there, so have it already without me having seen the code. other demos dont offer code-watch at all, so why should i base my rule of thumbage on that here anyway ;) )
i loved it at the party, also while rewatch! more of this plz!
fairthumb
submit changes
if this prod is a fake, some info is false or the download link is broken,
do not post about it in the comments, it will get lost.
instead, click here !