| 704.2 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|

|
|
|||||||||
|
popularity : 59% |
|||||||||
alltime top: #10266 |
|
|||||||||
|
||||||||||
| added on the 2014-03-20 22:22:58 by PauloFalcao |
||||||||||
popularity helper
comments
Pretty nice, though be aware others may have a problem with or try to balance out your self-voting here. It seems you have done it in the past, but people here would prefer you don't even if you think it's totally super awesome in every way. Just so you know.
great.2
And you can do that. :) The default for the first comment on a prod is the middle option, the pig. If you leave it as that, then nobody complains. It's neither up nor down.
I am impressed! Great job.
Needs a fast machine thou ;).
Needs a fast machine thou ;).
awesome!! btw, runs perfectly smooth on my 3 years old laptop with integrated intel gpu.
Very fast!
fucking slow on my old machine but it looks neat :)
I repeat: amazing.
It fancies me to recall and code sth in JavaScript for my own.
It fancies me to recall and code sth in JavaScript for my own.
Very clever, smooth and it is fast!
Nice.
Hope you'll enter the classic JS1k compo too.
I suppose you didn't use a for(;;) loop to setup the vertex and fragment shaders to make JSCrush and JSexe happy. Do you remember more or less the gain from doing that ?
ps: the standalone version was treated as invalid PNG in Opera 12, 21 and in Canary
Hope you'll enter the classic JS1k compo too.
I suppose you didn't use a for(;;) loop to setup the vertex and fragment shaders to make JSCrush and JSexe happy. Do you remember more or less the gain from doing that ?
ps: the standalone version was treated as invalid PNG in Opera 12, 21 and in Canary
Very impressive for 1KB of code.
looks awesome!
cool
Pretty cool shader! Rules!
invalid PNG here in chrome and firefox...
Cool.
good one!
too slow for my pc but the shadetoy version is cool :-)
O_o--b
really great effect :D
\o/
https://www.backtothepixel.com/demos/js/webgl/704webgl1k.html works here. Using Chrome Ver 126.0.6478.127 (64-bit) (its a bit older version). 128MB Intel UHD Graphics 770 GPU.
submit changes
if this prod is a fake, some info is false or the download link is broken,
do not post about it in the comments, it will get lost.
instead, click here !

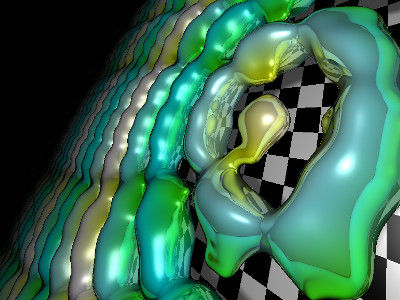
In 2011 I did a pure JS 1k demo with no webgl http://www.pouet.net/prod.php?which=56992. called 704.
This version is very similar but uses webgl and adds reflections, and some fake soft shadows.
There also is a ShaderToy version here: https://www.shadertoy.com/view/Xdj3Dt
To fit into 1k I had to remove some optimizations, so the JS1k version, and the standalone 1K version are slower than the ShaderToy version.
This was possible by standing on the shoulders of giants like:
Shader Minifier - http://www.pouet.net/prod.php?which=55176
jscrush - http://www.iteral.com/jscrush/ (JS1K version)
JsExe - http://www.pouet.net/prod.php?which=59298 (Standalone 1K version)
Google Closure Compiler - https://developers.google.com/closure/compiler/
It also uses several compression techniques for the JS code like using a big triangle instead of 2 triangles, function hash, etc. All these js compression techniques have been previously used on other great js demos like:
HBC-00012: Kornell Box - http://www.pouet.net/prod.php?which=61667
HBC-00013: Highway 4k - http://www.pouet.net/prod.php?which=61668
Hypersonic Mandelbulb - http://www.pouet.net/prod.php?which=61093
ANDES - http://www.pouet.net/prod.php?which=61637
More info: http://daeken.com/superpacking-js-demos
Also many bytes to fit in 1k were removed making the code more suitable to compression, e.g. There are no loops in this shader!
Done using linux btw :)
Works nice on my PC with Win/Linux/Firefox/Chrome, Mac with Firefox/Chrome, and my Nexus 5 ;)